Container Widget을 사용하여 화면과 그 내용에 일부 스타일과 서식을 조정하고 추가하는 방법을 보여드리겠습니다.
각각 소설 미디어 아이콘을 표시하는 세 개의 섹션을 화면에 만들 것입니다.
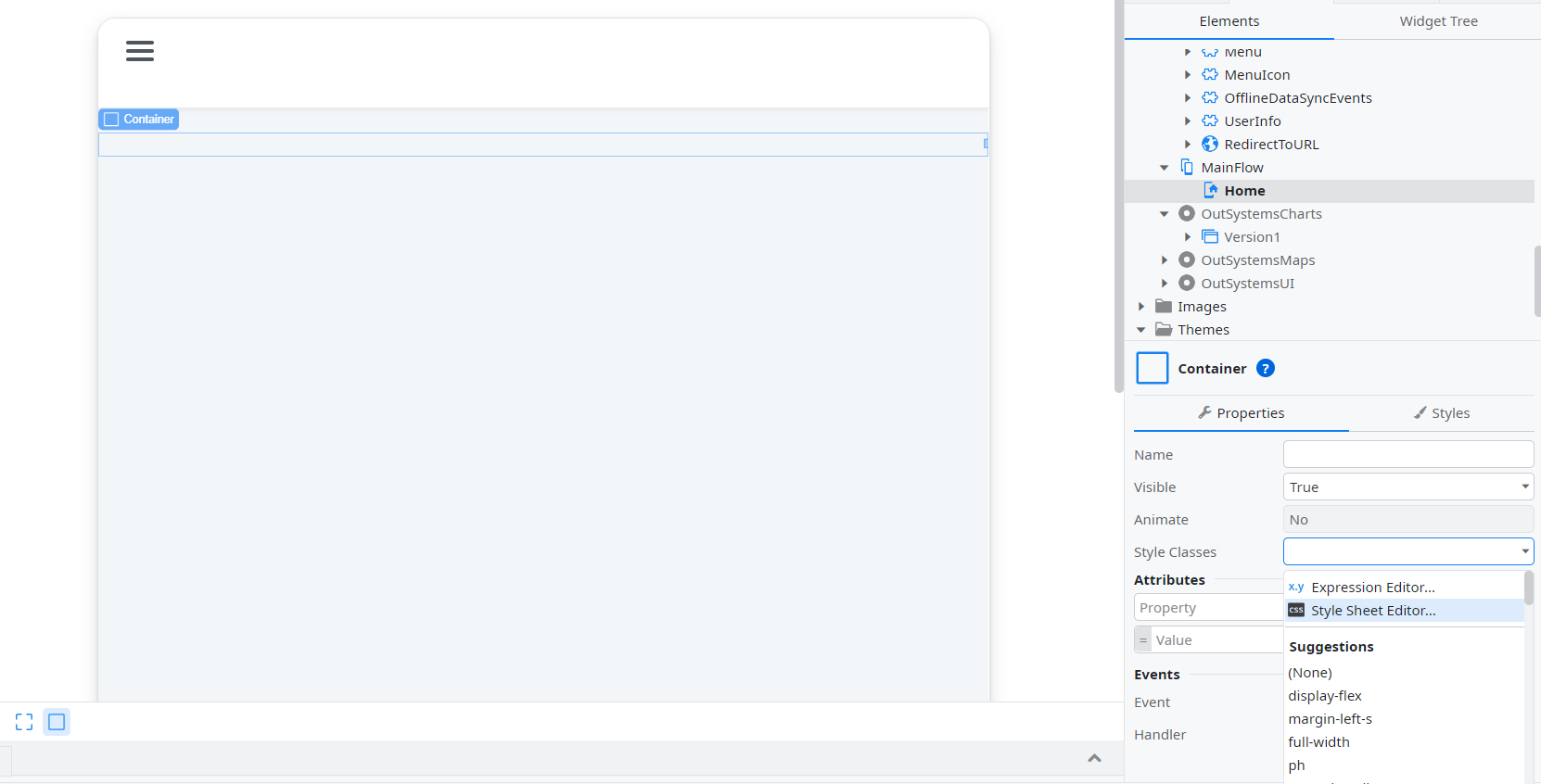
열려 있는 화면에 Container를 추가하는 것으로 시작하겠습니다.
컨테이너
- 컨테이너는 기본적으로 화면의 HTML Div이며 너비를 쉽게 사용자 지정할 수 있습니다.(본인은 4col로 크기를 줄여줌)
- Style classes 속성을 사용하여 위젯에 CSS스타일을 적용할 수 있습니다.

카드 스타일 클래스는 흰색 배경과 콘텐츠 주위의 패딩을 추가하는 내장 CSS 클래스입니다.
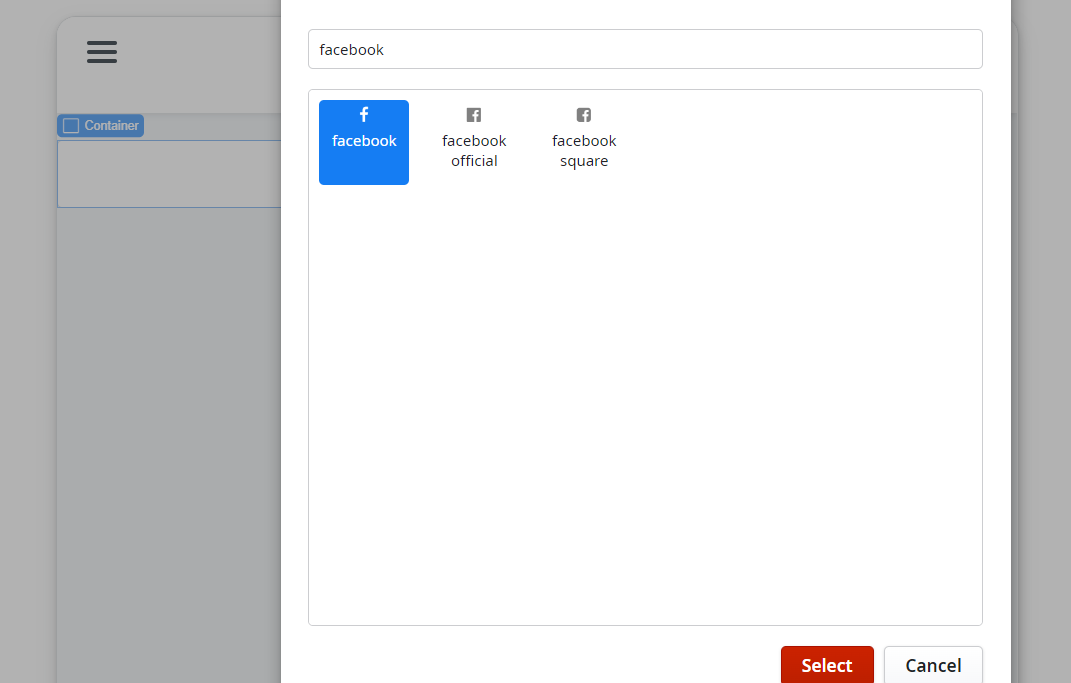
컨테이너에 아이콘을 추가해보겠습니다.
도구상자에서 icon을 클릭한 후 컨테이너 안으로 드래그해줍니다.

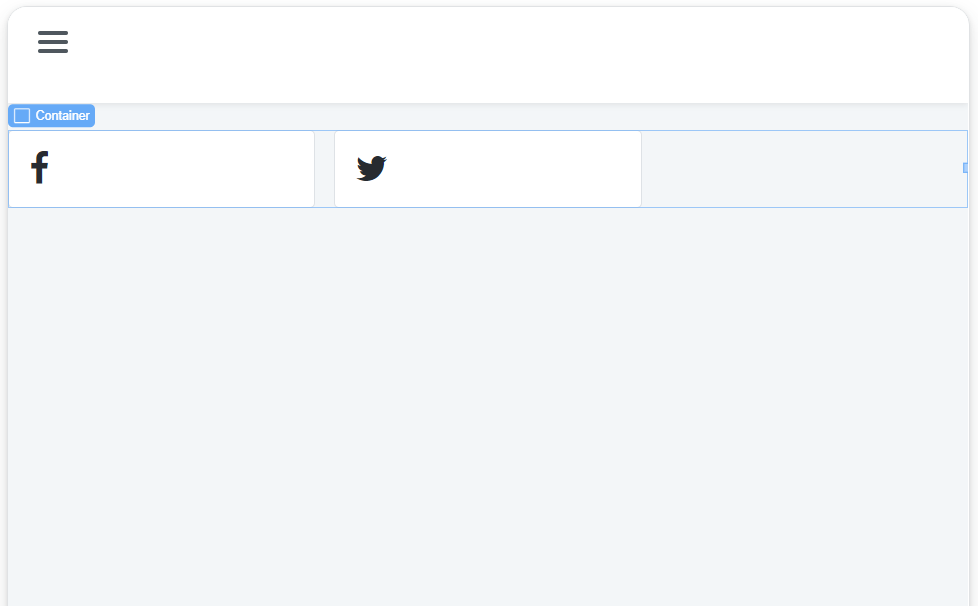
그리고 기존 컨테이너의 오른쪽에 다른 컨테이너를 추가해 보겠습니다.
마찬가지로 카드스타일 클래스를 적용하고 4열로 맞춰주겠습니다.
이번에도 새 컨테이너에 아이콘을 추가하겠습니다.

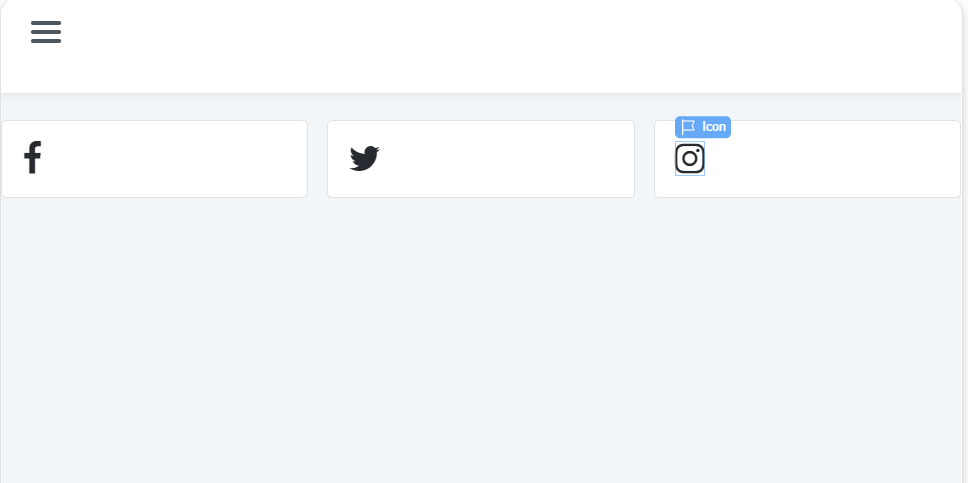
마지막으로 컨테이너를 하나 더 만들어 인스타그램 아이콘을 넣어줍니다.

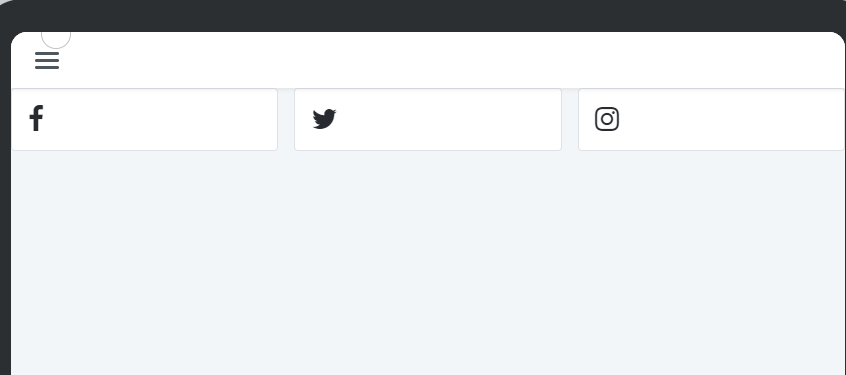
결과화면입니다.
우리가 만든 세 개의 잘 정의된 영역을 볼 수 있습니다.
또한 Style은 Container와 여기에 포함된 위젯에도 영향을 줍니다.

결국 컨테이너를 사용하면 여러 위젯에 스타일을 쉽게 그룹화하고 적용할 수 있습니다.
'로우코드(Lowcode) > outsystems' 카테고리의 다른 글
| outsystems - Variables (0) | 2023.04.28 |
|---|---|
| outsystems - Logic Actions (0) | 2023.04.28 |
| outsystems - if위젯(If Widget)사용방법 (0) | 2023.04.28 |
| outsystems - 링크 및 버튼(Link and Button) 위젯을 사용하는 방법 (0) | 2023.04.28 |
| outsystems - 표현식 위젯(Expression Widget) 사용방법 (0) | 2023.04.27 |
