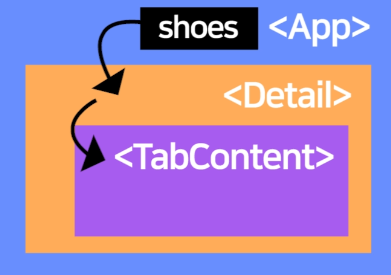
App에 있던 state를 TabContent 컴포넌트에서 사용하고 싶어지면 어떻게 할까요?
App -> Detail -> TabContent 이렇게 props를 2번전송합니다.

이게 번거로우면 Context API 문법을 사용하거나 Redux 같은 외부라이브러리를 사용하면 됩니다.
오늘은 Context API에 대해 알아봅시다.
Context API 문법으로 props없이 state공유
scnt라는 state를 App 컴포넌트에 만듭니다.
이걸 TabContent라는 자식컴포넌트에서 쓰고 싶다고 하면 ContextAPI문법을 사용하면 됩니다.
1. 일단 createContext()함수를 가져와서 context를 하나 만들어줍니다. context를 쉽게 비유해서 설명하자면
state보관함 입니다.
(App.js)
export let Context1 = createContext();
function App(){
let [scnt, setScnt] = useState([10,11,12]);
(생략)
}
아까만든 Context1로 원하는 곳을 감싸고 공유를 원하는 state를 value안에 다 적으면 됩니다.
그럼 이제 Context1로 감싼 모든 컴포넌트와 그 자식컴포넌트는 state를 props 전송없이 직접 사용가능합니다.
(App.js)
export let Context1 = createContext();
function App(){
let [scnt, setScnt] = useState([10,11,12]);
return (
<Route path="/detail/:id" element={
<Context1.Provider value={{scnt,shoes}}>
<DetailPage shoes={shoes} />
</Context1.Provider>
} />
)
}
Context 안에 있던 state를 사용하려면
- 만들어둔 Context를 import 해옵니다.
- useContext() 안에 넣습니다.
그럼 이제 그자리에 공유했던 state가 전부 남는데 그거 쓰면 됩니다.
(Detail.js)
import {useState, useEffect, useContext} from 'react';
import {Context1} from './../App.js';
function Detail(){
let {scnt} = useContext(Context1)
return (
<div>{scnt}</div>
)
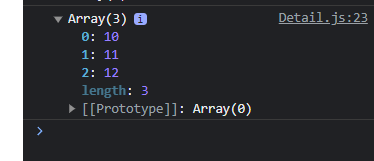
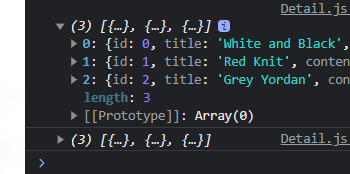
}콘솔로 scnt와 shoes를 출력해보면 아래와 같이 잘 전달됩니다.


다시한번 설명하자면 예를들어 Detail컴포넌트에서 Context에 있던 state를 꺼내 쓰려면
- Context1을 import하고
- useContext()안에 담으면 됩니다. (Context는 해체해주는 함수임)
그럼 그 자리에 공유했던 모든 state가 남습니다. 변수에 담아서 가져다쓰거나 하면 됩니다.
심지어 Detail안에 있는 모든 자식컴포넌트도 useContext() 쓰면 자유롭게 재고 state를 사용가능합니다.
function TabContent({number, shoes})
{
let [fade,setFade] = useState('');
let {scnt} = useContext(Context1);
console.log(scnt);
useEffect(()=>{
setTimeout(()=>{ setFade('end') },100)
return()=>{
setFade('')
}
}, [number])
return <div className={'start '+ fade}>
{scnt[0]}
{[ <div>{shoes[0].title}</div>, <div>내용1</div>, <div>내용2</div>][number]}
</div>
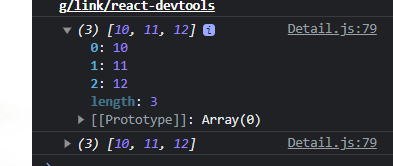
}잘 출력됩니다.

Context API 단점
- state변경시 쓸데없는 컴포넌트까지 전부 재렌더링이 된다
- useContext()를 쓰고 있는 컴포넌트는 나중에 다른 파일에서 재사용할 때 Context를 import하는게 귀찮아질 수 있다.
그래서 Context API보다는 Redux같은 외부라이브러리를 많이 사용합니다.
'프론트엔드 > react' 카테고리의 다른 글
| React - Redux(2) store에 state 보관하고 쓰는 법 (0) | 2023.08.04 |
|---|---|
| React - Redux(1) (0) | 2023.08.04 |
| React - 컴포넌트 전환 애니메이션 주는 법 (0) | 2023.08.04 |
| React - 리액트에서 탭 UI 만들기 (0) | 2023.08.04 |
| React - ajax (0) | 2023.08.04 |
