서버란?
유저가 데이터달라고 요청을 하면 데이터를 보내주는 간단한 프로그램일 뿐입니다.
예를들어보면
네이버웹툰 서버 : 유저가 웹툰 요청하면 웹툰 보내주는 프로그램
유튜브 서버 : 유저가 영상 요청하면 영상 보내주는 프로그램

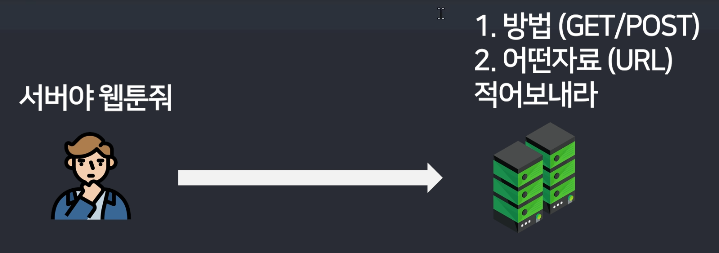
사용자가 데이터를 요청하면 서버가 그냥 보내주진 않습니다.
서버에 데이터를 요청할 때는 정확한 규격에 맞춰 요청해야합니다.
1. 어떤 데이터인지(URL 형식으로)
2. 어떤 방법으로 요청할지( GET or Post)
데이터를 가져올 때는 보통 GET을 고르고 데이터를 서버로 보낼 때는 POST 고르면 됩니다.
그리고 어떤 데이터를 보고싶은지 URL만 잘 기재하면됩니다.
예를 들어서 김부장이라는 네이버웹툰을 보고싶으면
https://comic.naver.com/webtoon/list?titleId=783053 여기 URL로 GET요청하면 보내줍니다.
GET/POST 요청하는 법
GET요청을 날리고 싶으면 가장 쉬운 방법은 브라우저 주소창입니다.
거기에 URL 아무거나 적으면 그 곳으로 GET요청을 날려줍니다.
POST요청을 날리고 싶으면
<form action="요청할url" method="post"> 태그 이용하면 됩니다.
그럼 폼이 전송되었을 때 POST요청을 날려줍니다.
근데 GET, POST 요청을 저렇게 날리면 단점이 뭐냐면 브라우저가 새로고침 됩니다.
AJAX란?
서버에 GET, POST 요청을 할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는 간단한 브라우저 기능을 AJAX라고 합니다. AJAX를 쓰면 새로고침 없이도 쇼핑몰 상품을 더 가져올 수도 있고 새로고침 없이도 댓글을 서버로 전송할 수도 있습니다.
AJAX로 GET/POST요청하려면 방법 3개중 1개를 택하면 됩니다.
- XMLHttpRequest라는 옛날 문법 쓰기
- fetch()라는 최신 문법 쓰기
- axios 같은 외부 라이브러리 쓰기
맨아래가 가장 편한 방법입니다.
터미널을 열어서 npm install axios를 입력하여 설치해줍니다.
AJAX 요청하는법
버튼을 누르면 서버로 ajax 요청을 해봅시다.
- axios를 쓰려면 상단에서 import 해오고
- axios.get(URL) 그 URL로 GET요청이 됩니다.
- 데이터 가져온 결과는 결과.data안에 있습니다. (그래서 위의 버튼 누르면 서버에서 가져온 데이터가 콘솔창에 출력됩니다. )
- 인터넷이 안되거나 URL이 이상하면 실패하는데 실패했을때 실행코드는 .catch()안에 적습니다.
import axios from 'axios'
function App(){
return (
<button onClick={()=>{
axios.get('https://codingapple1.github.io/shop/data2.json').then((결과)=>{
console.log(결과.data)
})
.catch(()=>{
console.log('실패함')
})
}}>버튼</button>
)
}콘솔창에서 가져온 데이터를 확인해보겠습니다.

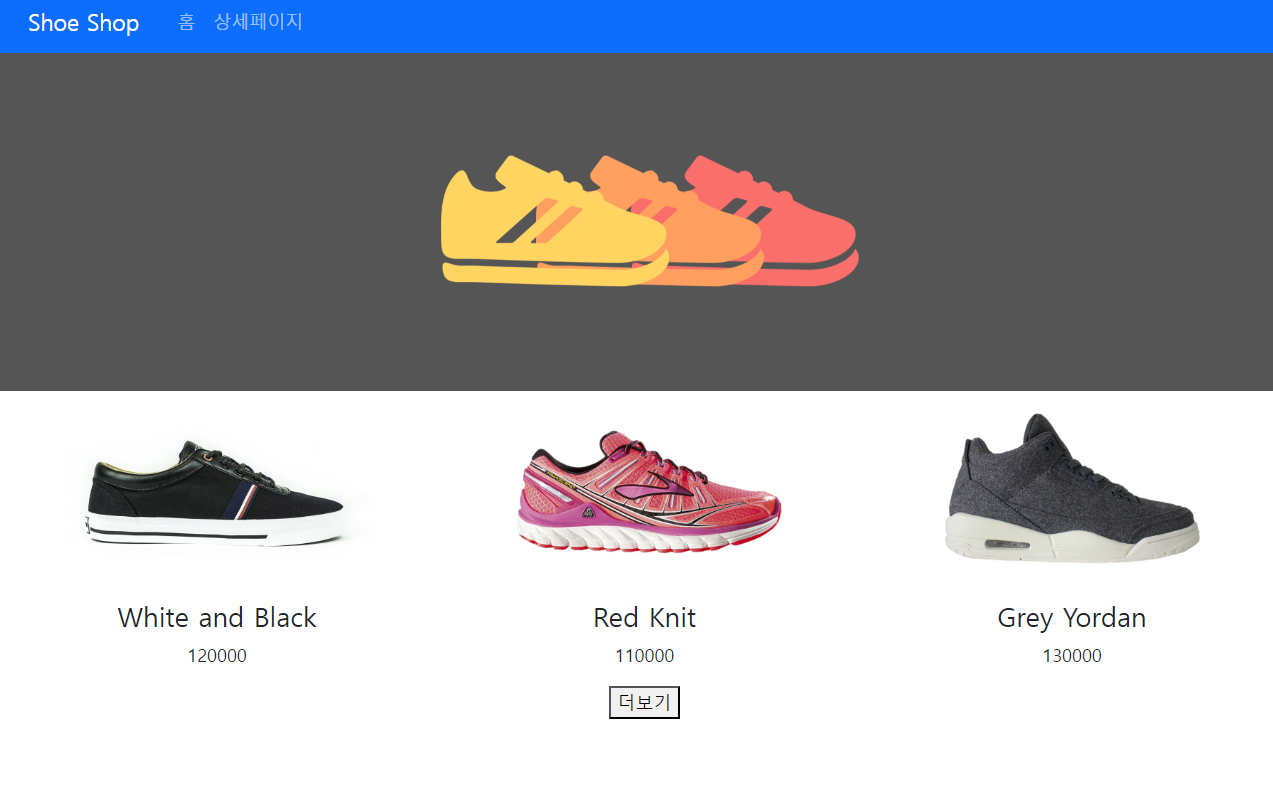
그래서 현재는 아래사진처럼 3개의 상품이 보이는데 더보기 버튼을 클릭하면 3개의 상품을 화면에 보여주게 해보겠습니다.

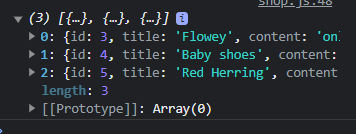
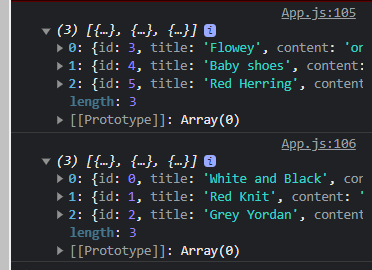
먼저 가져온 데이터의 형식과 데이터를 넣을 곳의 데이터의 형식을 확인해보겠습니다.
</div>
<button onClick={()=>{
axios.get('https://codingapple1.github.io/shop/data2.json')
.then((data)=>{
console.log(data.data);
console.log(props.shoes);
})
.catch(()=>{
console.log("실패")
})
}}>더보기</button>
</div>콘솔창으로 확인해보면 둘다 다음과 같이 배열안에 객체의 형태로 존재합니다.
그래서 목표는 [ {} , {} , {} , {} , {} , {} ] 로 합쳐줘야합니다.
그러기 위해서는 일단 각각의 []를 벗겨줘야합니다. sread 문법을 사용하면 될거같습니다.

그래서 아래와 같이 spread를 사용해서 벗긴다음 state를 변경해주면됩니다.
props.setShoes([...props.shoes, ...data.data]);버튼을 클릭하면 데이터가 잘 나옵니다.

POST 요청하는 법
axios.post('URL', {name : 'kim})
이거 실행하면 서버로 { name : "kim"}자료가 전송됩니다.
완료시 특정 코드를 실행하고 싶으면 이것도 역시 .then()뒤에 붙이면 됩니다.
동시에 AJAX 요청 여러개 날리려면
Promise.all( [axios.get('URL1'), axios.get('URL2)] )
이러면 URL1, URL2로 GET요청을 동시에 해줍니다.
둘다 완료시 특정 코드를 실행하고 싶으면 .then()뒤에 붙이면 됩니다.
서버에 object/array 전달
원래 서버와 문자자료만 주고받을 수 있습니다. object/array 이런거 못 주고 받습니다.
근데 방금만해도 array자료 받아온거 같은데 어떻게 한거냐면
object/array 자료에 따옴표를 쳐놓으면됩니다.
"{"name" : "kim"}" 이걸 JSON이라고 합니다.
JSON은 문자 취급을 받기 때문에 서버와 자유롭게 주고받을 수 있습니다.
그래서 실제로 결과.data 출력해보면 따옴표쳐진 JSON이 나와야하는데
axios 라이브러리는 JSON -> object/array 변환작업을 자동으로 해줘서 출력해보면 object/array가 나옵니다.
쌩자바스크립트 문법인 fetch()를 이용해도 GET/POST 요청이 가능한데
JSON -> object/array 이렇게 자동으로 안바꿔줘서 직접 바꾸는 작업이 필요합니다.
질문 : axaj로 가져온 데이터 오류날때
1. axja 요청으로 데이터를 가져와서
2. state에 저장하라고 코드를 적었고
3. state를 html에 넣어서 보여달라고 <div> {state.~} </dvi>이렇게 코드를 짰습니다.
잘될것 같은데 이상황에서 state가 텅비어있다고 에러가 나는 경우가 많습니다.
이유는 ajax 요청보다 html렌더링이 더 빨라서 그럴 수 있습니다. state안에 뭐가 들어있으면 보여달라고 if문 같은걸 추가하거나 그려면 됩니다.
'프론트엔드 > react' 카테고리의 다른 글
| React - 컴포넌트 전환 애니메이션 주는 법 (0) | 2023.08.04 |
|---|---|
| React - 리액트에서 탭 UI 만들기 (0) | 2023.08.04 |
| React - Lifecycle과 useEffect 2 (0) | 2023.08.01 |
| React - Lifecycle과 useEffect 1 (0) | 2023.08.01 |
| React - styled-components (0) | 2023.08.01 |
