이번포스팅에서는 레이아웃화면을 구성해보겠습니다.
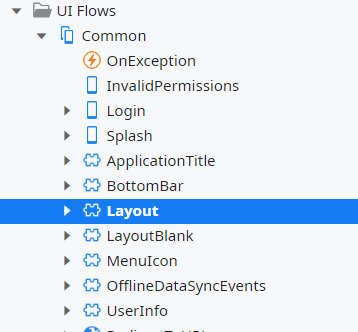
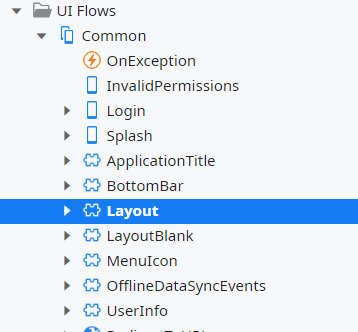
일반 UI Flows에서 Layout을 더블클릭합니다.

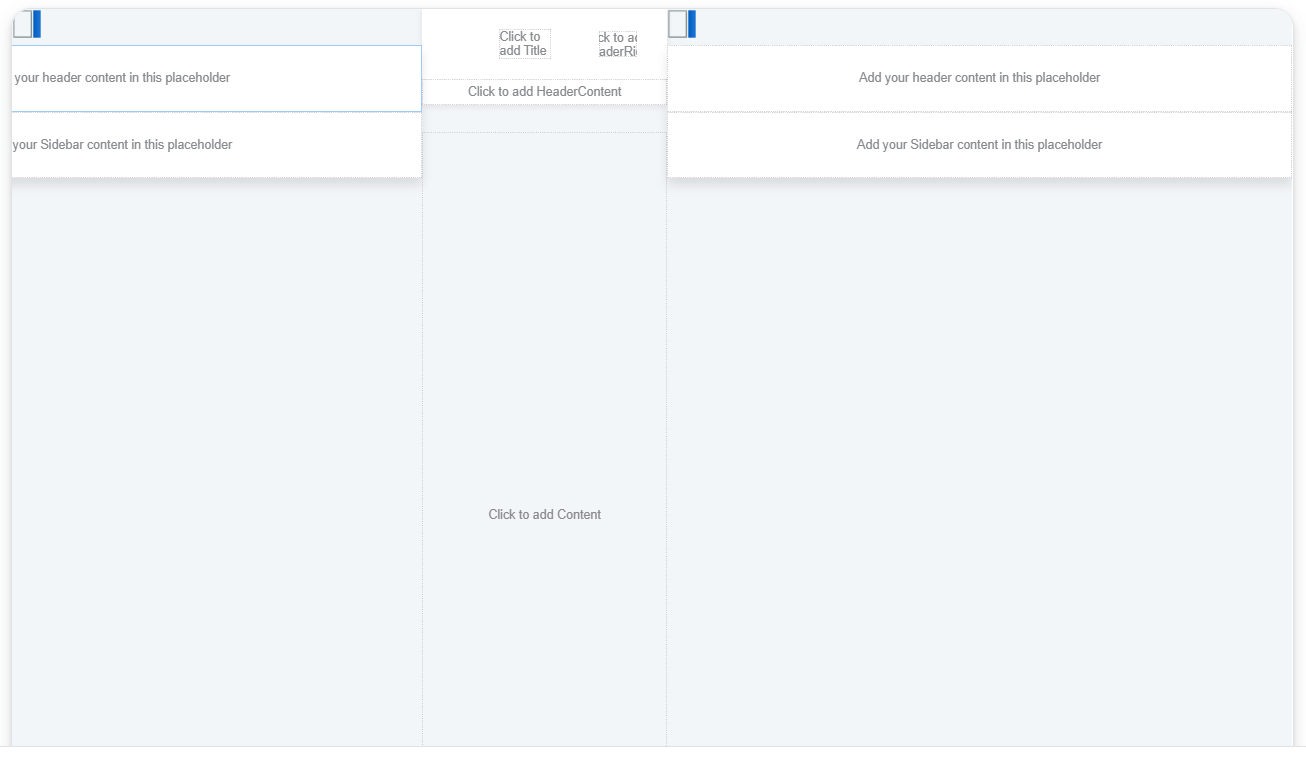
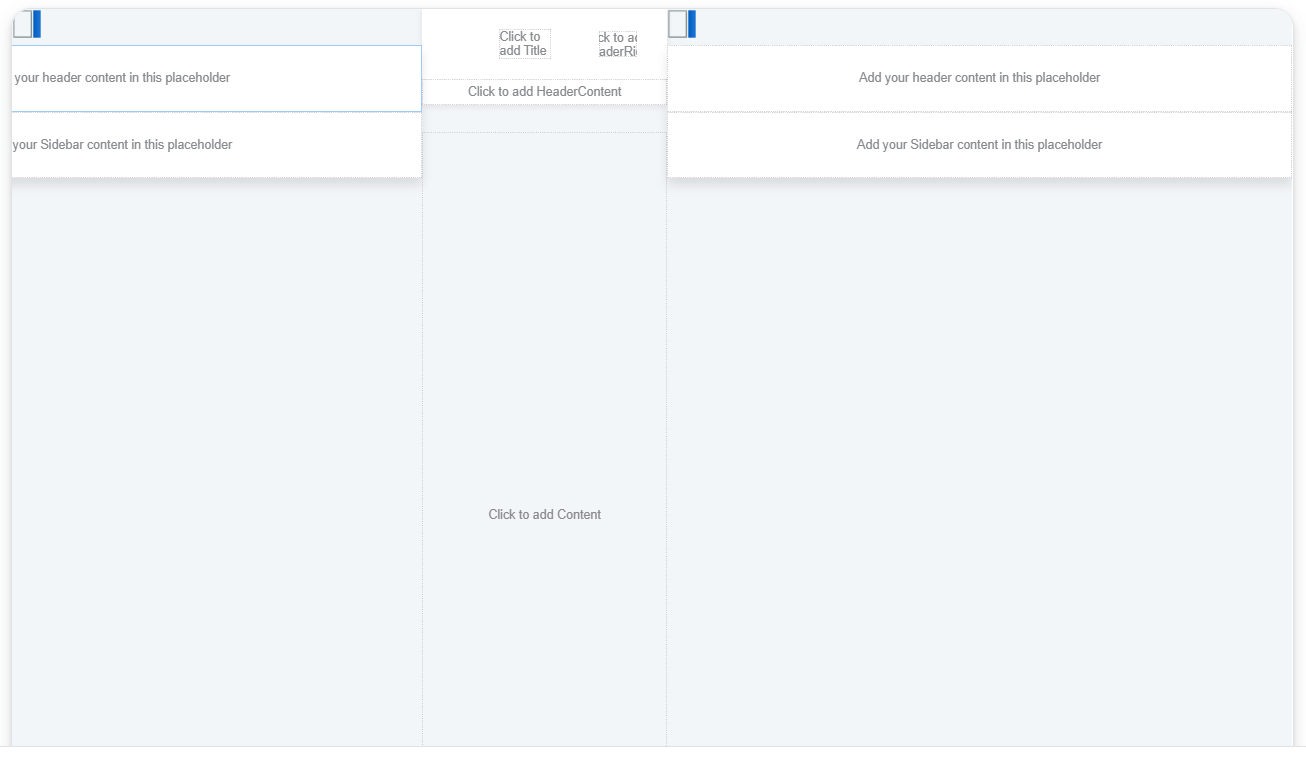
아래의 사진처럼 Container의 Width를 8col로 설정하고
Margin에서 왼쪽 마진의 값을 0px로 설정합니다. 그럼 아래와 같은 사진과 같이 레이아웃이 구성됩니다.

그다음 새로운 Screen을 하나 만들어주겠습니다.
아래의 스크린에서 왼쪽 첫번째 placeholder부분에 전체 버튼을 만들고 아래의 Placeholder에는 메뉴카테고리에 해당하는 버튼을 만들어주겠습니다.

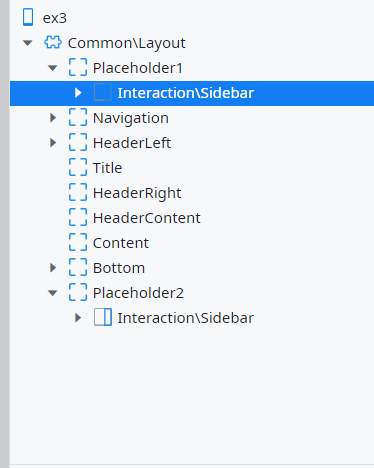
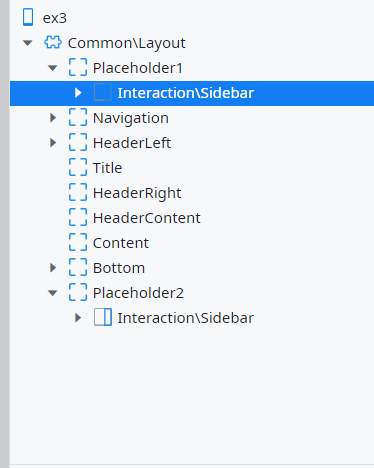
그 전에 아래의 사진처럼 각각의 Placeholder에서 Interaction\Sidebar를 delete해주겠습니다.

그리고 아래의 사진처럼 위젯을 설정해줍니다.
이제 list의 source를 설정해주겠습니다.

'로우코드(Lowcode) > OutSystems프로젝트' 카테고리의 다른 글
| outsystems - 5.1 해당메뉴의 상세옵션(check box) (0) | 2023.05.23 |
|---|---|
| outsystems - 5.상세화면설계(메뉴 id전달) (0) | 2023.05.22 |
| outsystems - 4.1 메인화면설계 (0) | 2023.05.20 |
| outsystems - 3.kiosk만들기 (0) | 2023.05.16 |
| outsystems - 2.kiosk만들기 (0) | 2023.05.01 |
이번포스팅에서는 레이아웃화면을 구성해보겠습니다.
일반 UI Flows에서 Layout을 더블클릭합니다.

아래의 사진처럼 Container의 Width를 8col로 설정하고
Margin에서 왼쪽 마진의 값을 0px로 설정합니다. 그럼 아래와 같은 사진과 같이 레이아웃이 구성됩니다.

그다음 새로운 Screen을 하나 만들어주겠습니다.
아래의 스크린에서 왼쪽 첫번째 placeholder부분에 전체 버튼을 만들고 아래의 Placeholder에는 메뉴카테고리에 해당하는 버튼을 만들어주겠습니다.

그 전에 아래의 사진처럼 각각의 Placeholder에서 Interaction\Sidebar를 delete해주겠습니다.

그리고 아래의 사진처럼 위젯을 설정해줍니다.
이제 list의 source를 설정해주겠습니다.

'로우코드(Lowcode) > OutSystems프로젝트' 카테고리의 다른 글
| outsystems - 5.1 해당메뉴의 상세옵션(check box) (0) | 2023.05.23 |
|---|---|
| outsystems - 5.상세화면설계(메뉴 id전달) (0) | 2023.05.22 |
| outsystems - 4.1 메인화면설계 (0) | 2023.05.20 |
| outsystems - 3.kiosk만들기 (0) | 2023.05.16 |
| outsystems - 2.kiosk만들기 (0) | 2023.05.01 |
