이번 포스팅에서는 Block에 의해 트리거된 이벤트를 처리하는 방법을 보겠습니다.
Outsystems UI의 FlipContent 패턴을 사용합니다.
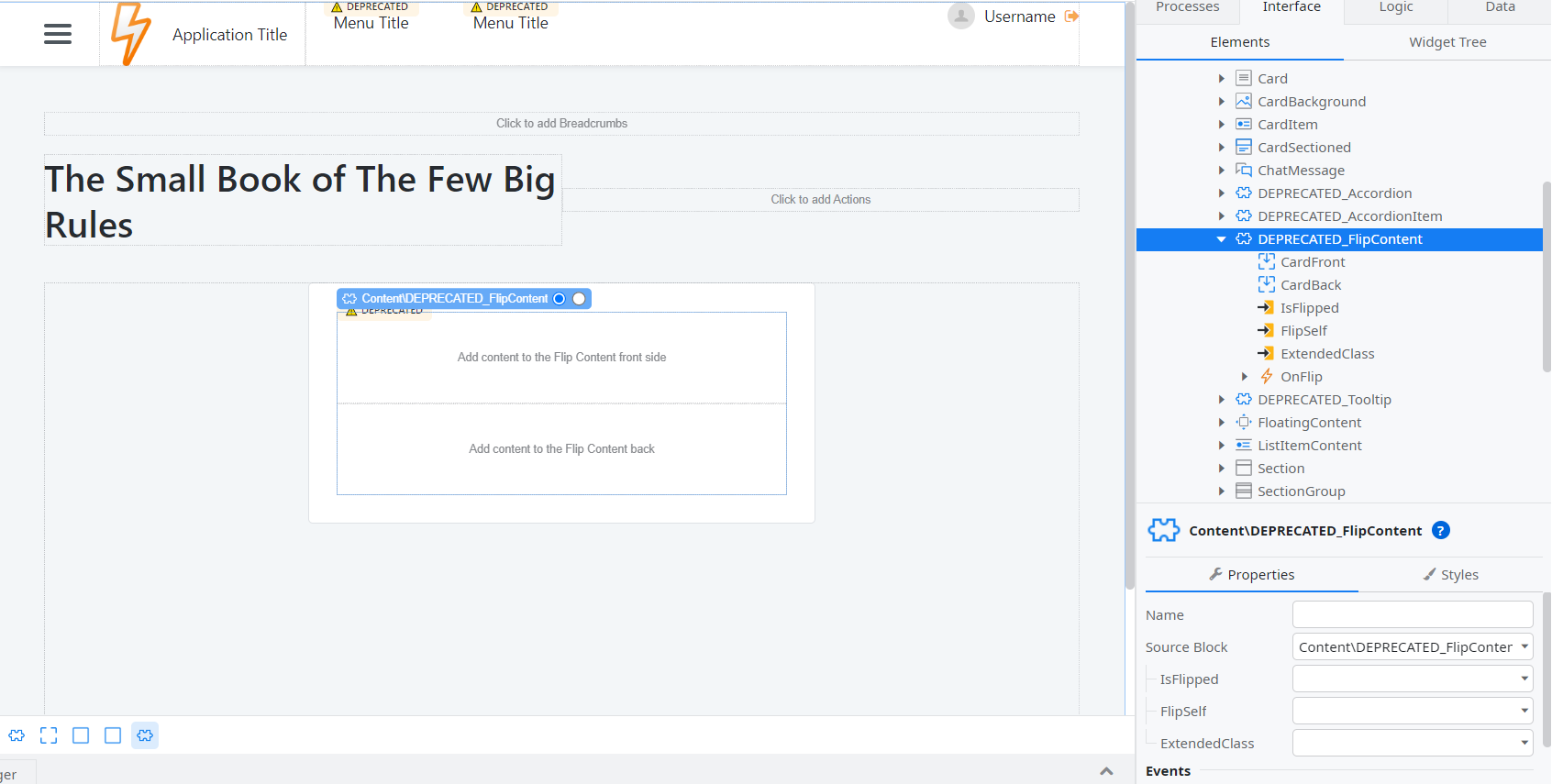
이 모든 패턴은 블록이므로 Flip Content를 사용하여 이벤트 처리를 보여줍니다.

보시다시피 이 패턴에는 두 개의 Place holder(CardFront 및 CardBack)가 있습니다.
이 블록을 화면으로 드래그 하겠습니다.

Card Front Place holder에 Outsystesms 문화책의 표지를 추가해보겠습니다. 그리고 카드 뒷면에 목차가 포함된 이미지를 추가합니다.

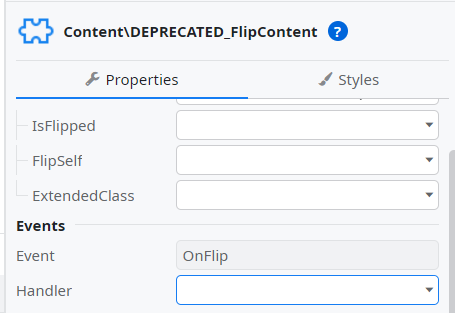
FlipContent블록은 콘텐츠가 뒤집힐 때 이벤트를 트리거하지만 이 이벤트는 필수는 아닙니다. 이벤트를 처리하려면 이벤트가 발생할 때 실행할 화면 동작을 지정하기만 하면 됩니다. 새로운 Handler를 만들어줍니다.

그리고 이 클라이언트 작업 내에서 책이 뒤집힐 때마다 부모에게 알리는 몇 가지 논리를 추가합니다.
이는 IF 조건으로 사용되는 Is Flipped 입력매개변수에 따라 수행됩니다. 그리고 True 값에 Message 위젯을 추가하고 아래와 같이 메시지를 써줍니다. 요약하자면 책 표지가 뒤집힐 때마다 피드백 메시지가 표시되어야 합니다.

브라우저를 통해 확인해보겠습니다.

초기화면입니다 이제 책을 클릭해보겠습니다.
메시지가 잘 나옴을 확인할 수 있습니다.

이것은 블록내부에서 발생하는 이벤트에 따라 부모에서 일부 Logic을 간단히 실행할 수 있는 방법을 보여줍니다.
'로우코드(Lowcode) > outsystems' 카테고리의 다른 글
| outsystems - block exercise(연습) (1) | 2023.05.13 |
|---|---|
| outsystems - How To Trigger Block Events (0) | 2023.05.13 |
| Outsystems - On Parameters Changed (0) | 2023.05.13 |
| outsystems - Block Events (0) | 2023.05.12 |
| outsystems-Blocks (0) | 2023.05.12 |
