자바스크립트를 이용한 css style 제어
아래와 같은 코드가 있습니다. id를 이용해 html의 css을 scipt 안에서 바꿔보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<div id="box">Box</div>
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
<script>
const box = document.getElementById("box");
</script>
</body>
</html>
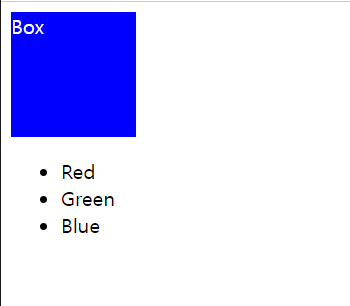
script 태그안에 다음의 코드를 추가해줍니다.
<script>
const box = document.getElementById("box");
box.style.backgroundColor="red";
box.style.color='#fff';
box.style.width='100px';
box.style.height='100px';
</script>
주의하실점은 일반적으로 css를 작성할때 background-color:red; 와같이 대시를 사용하지만
script 안에서는 카멜케이스(camel case)로 작성해줍니다.
아니면 익숙한 방법으로 작성하실려면 대괄호를 이용해줍니다.
box.style["background-color"]="blue";
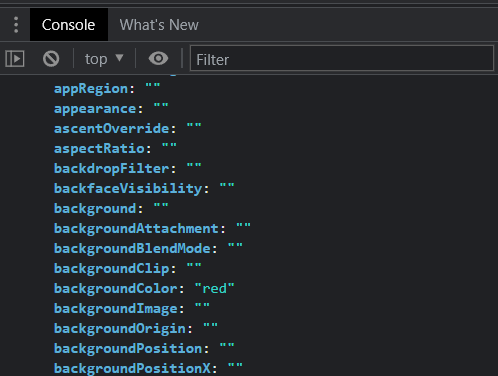
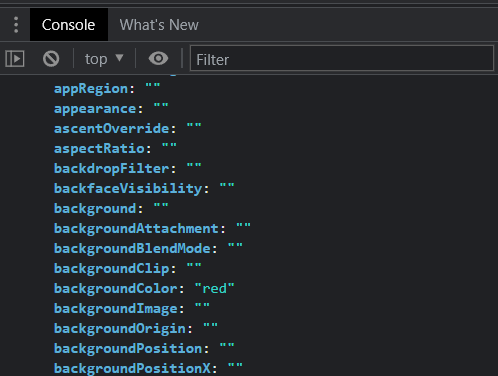
콘솔창에서 한번확인해보겠습니다. 콘솔창에 box.style을 입력해줍니다.

보시면 카멜케이스로 작성이 된 걸 알 수 있습니다.
여러속성을 동시에 적용할 수 도있습니다. border의 속성을 바꿔보겟습니다.
box.style.border="10px solid #000";
class제어
아래와 같은 클래스들이 있습니다. class를 제어하는 방법은
<style>
.box{
width:100px;
height:100px;
border: 4px solid #000;
}
.bg-red{
background-color:red;
}
.bg-green{
background-color:green;
}
.bg-blue{
background-color:blue;
}
.txt-whtie{
color:white;
}
.txt-yellow{
color:yellow;
}
.txt-pink{
color:pink;
}
</style>객체.className='클래스명' 으로접근하여 변경할 수 있습니다.
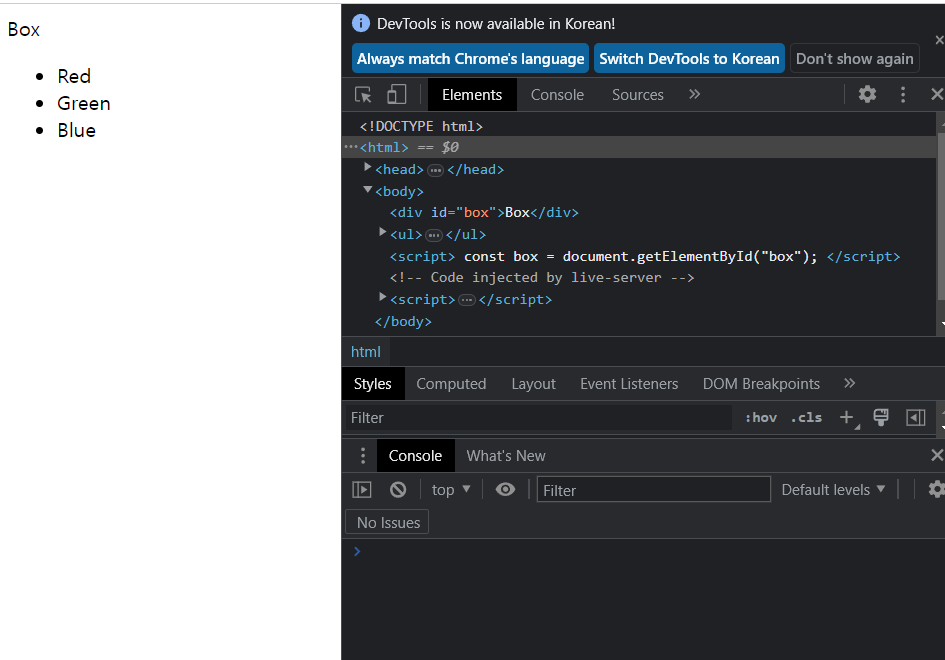
콘솔창에서 확인해보겠습니다.
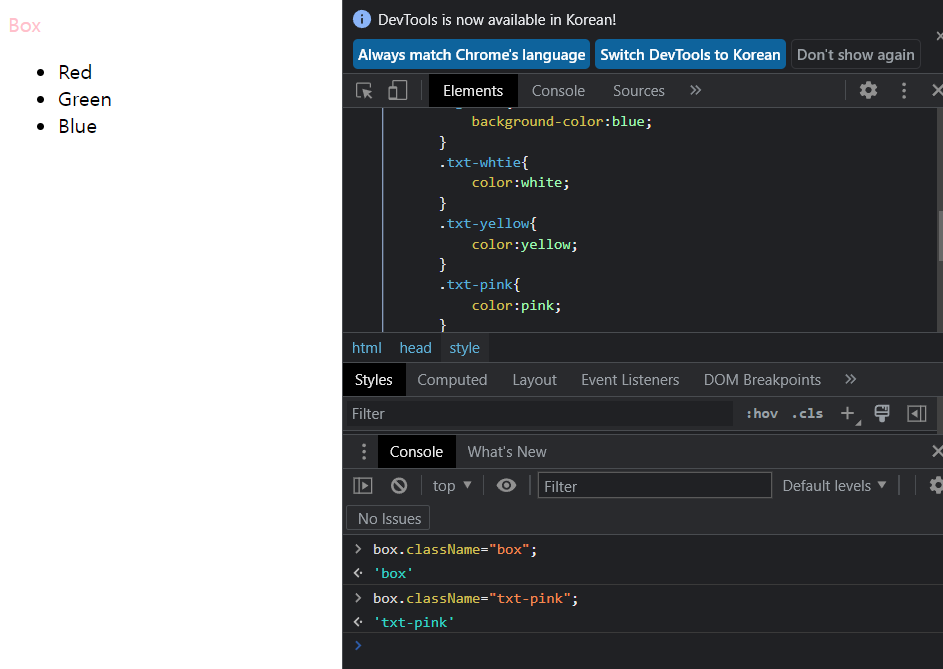
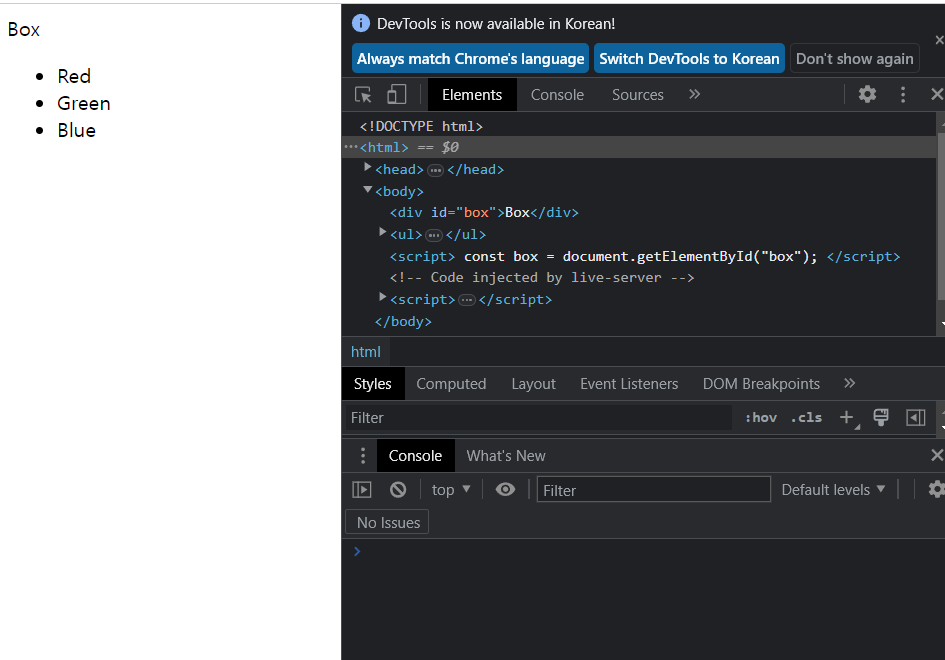
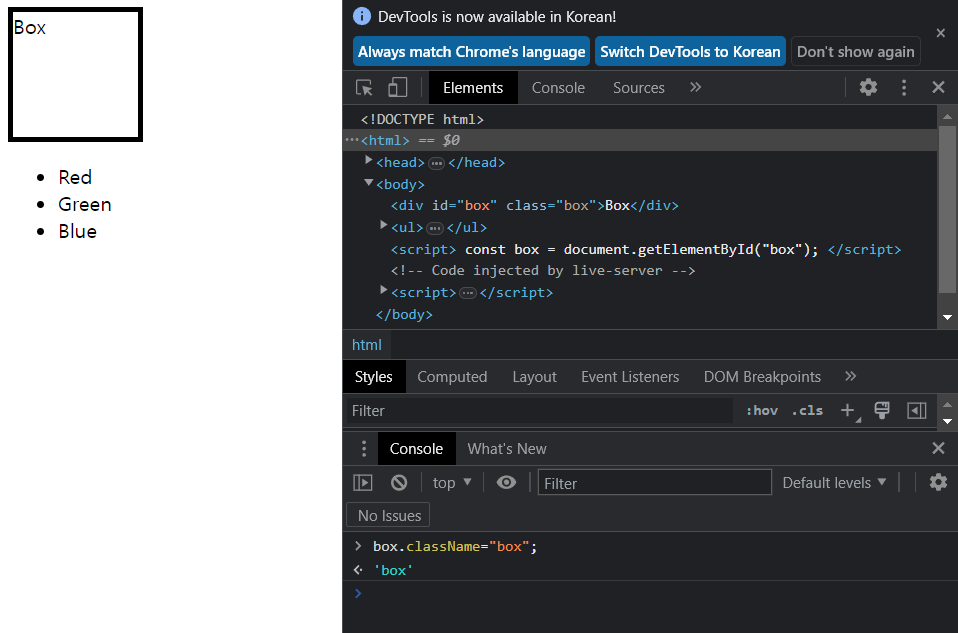
그냥 실행시켰을때 화면입니다.

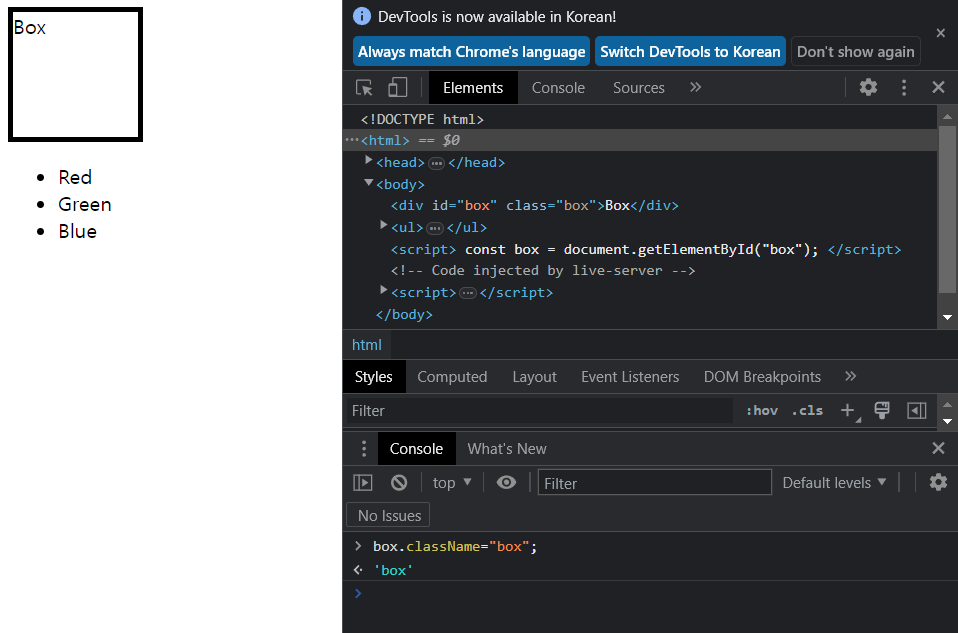
box.className="box"를 실행해보면 아래와 같이 적용됩니다. 여기서 글자의 색을 바꾸는 클래스도 실행해보겠습니다.

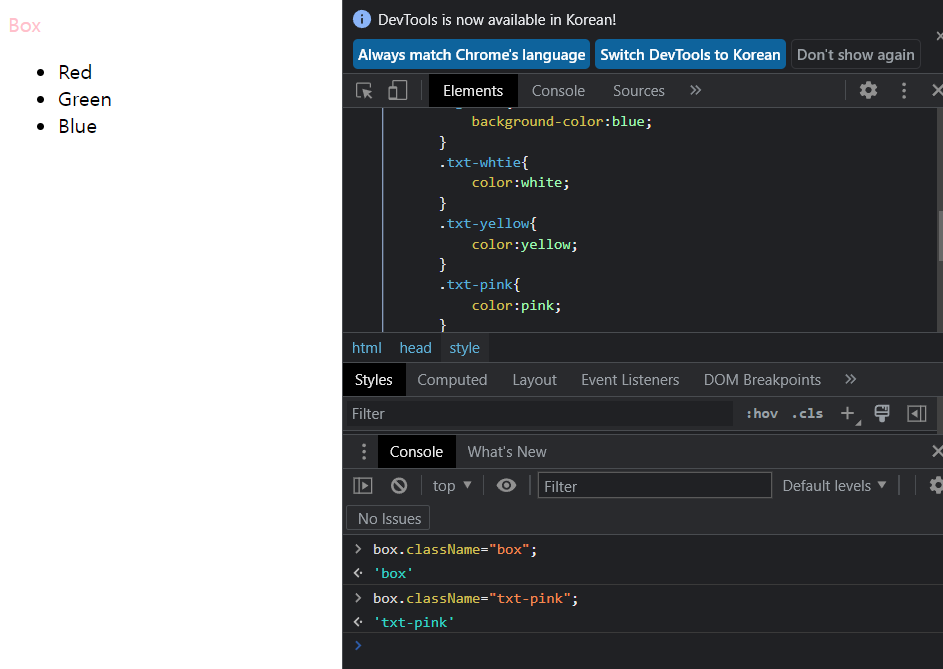
아래와 같이 이전의 값들은 적용이 안되고 하나만 적용되는걸 볼 수 있습니다. 여기서 문제가 발생합니다.
문제 : 클래스 1개만 선택됨. 위에서 접근한 box의 크기변경은 사라짐
어떻게 해결할까요?
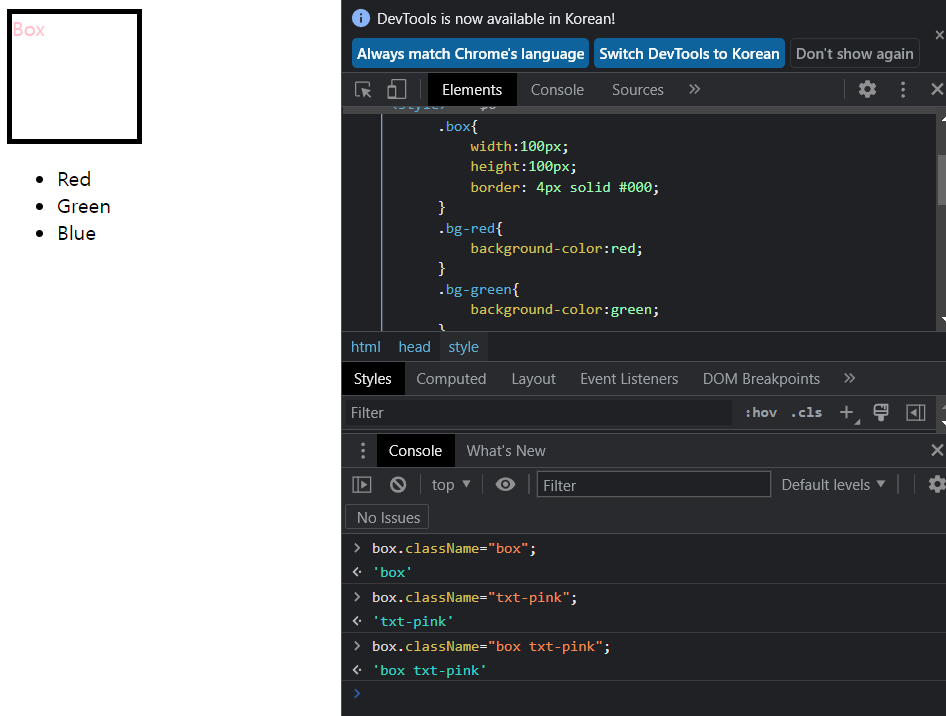
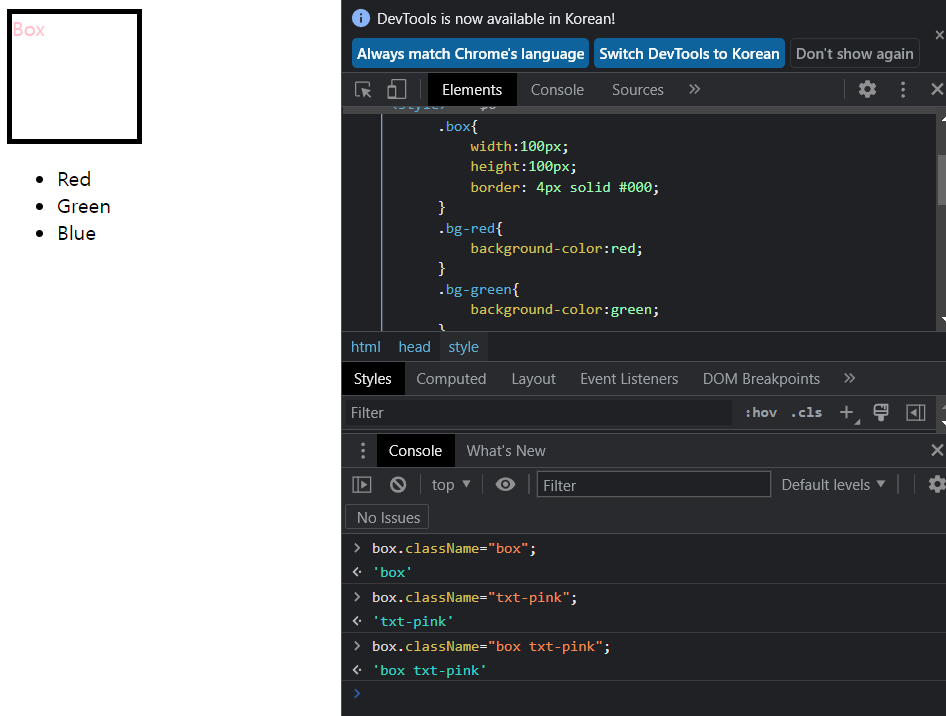
바로 클래스의 네임을 여러개 적어줍니다. 적용해보겠습니다.

적용한 결과 기존에 사용/접근한 클래스는 유지하면서, 새로운 클래스도 접근할 걸 볼 수 있습니다.
하지만 여기서 또 문제가 발생합니다
문제 : 실제 프로젝트에서 클래스의 개수가 많아진다면 복잡해지므로 className을 사용하기 힘들어집니다.
어떻게 해결할까요?
해결 : classList를 사용합니다.

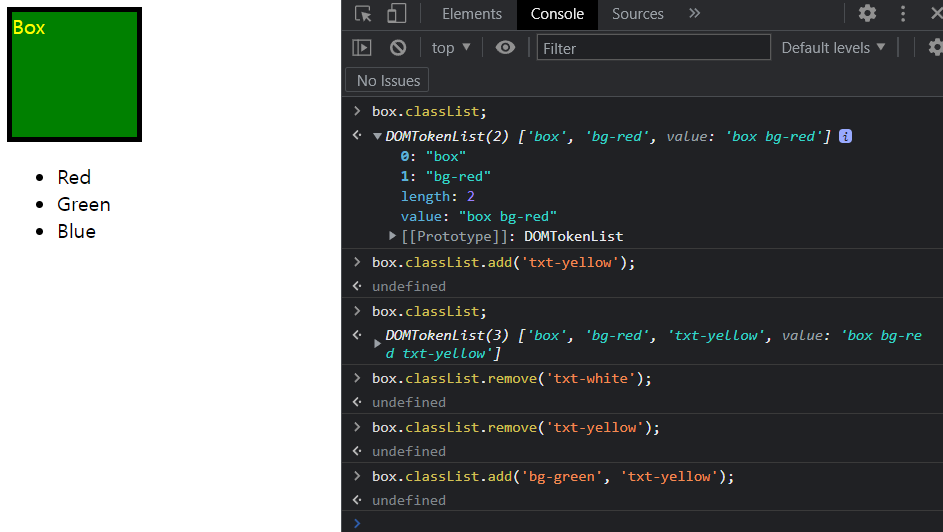
box.classList를 사용해보겠습니다.
html의 코드를 조금 수정하겠습니다(body 부분만 수정해줍니다). 수정한 코드입니다.
<body>
<div id="box" class="box bg-red">Box</div>
<ul id="color">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
</body>console창에서 classList를 실행해봅니다.
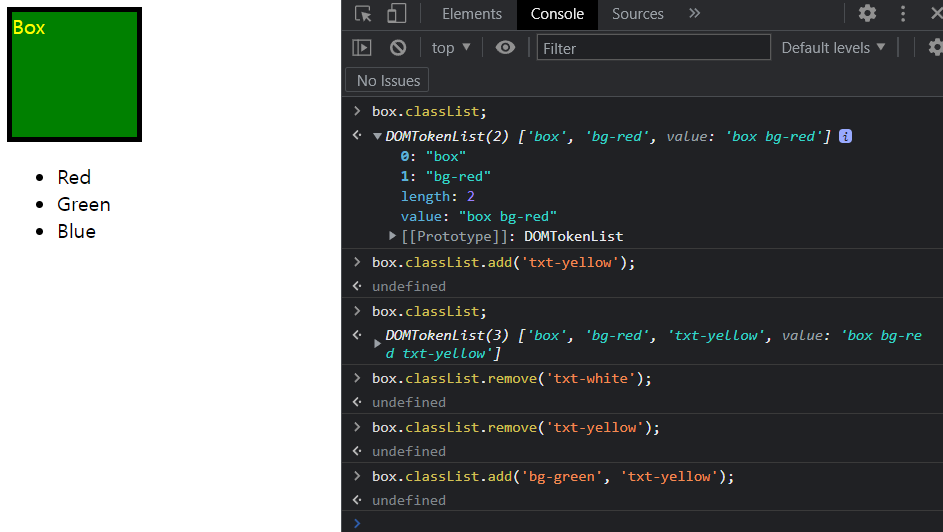
classList를 실행해보면 클래스 두개를 보여줍니다.

DomTokenList 객체는 몇 가지 메서드를 제공해줍니다.
자주사용하는 메소드는
- add(클래스 추가)
- remove(클래스 제거)
- toggle(on/off)
- replace(대체)
box.classList.add('txt-yellow'); // 클래스 추가됨
box.classList.remove('txt-yellow'); //제거됨add를 사용하여 클래스를 추가해보겠습니다.

remove를 사용해 클래스를 제거해보겠습니다.

제거가 잘 된걸 확인할 수 있습니다.
여러개의 클래스를 추가/제거 하려면 ,(쉼포)로 구분해 적어주면 됩니다.
box.classList.add('bg-green', 'txt-yellow');

두개의 클래스를 동시에 추가했습니다.
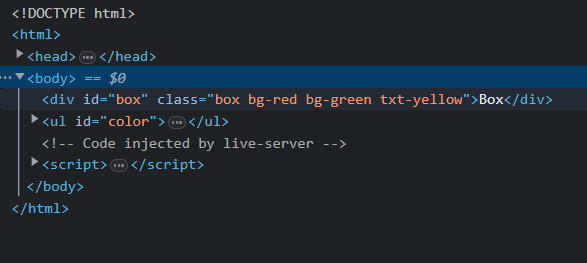
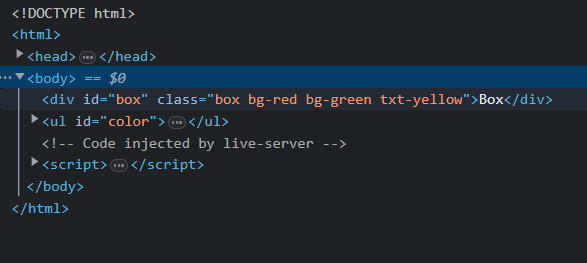
html코드를 보면 bg-red랑 bg-green이 같이 있는걸 볼 수 있습니다.
이럴때처럼 add보다는 replace를 사용하는 것이 편합니다.

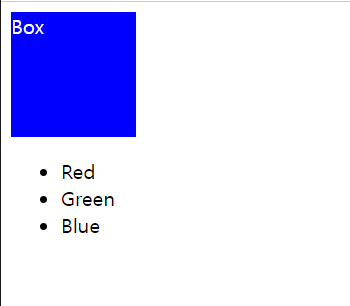
새로고침 한 후 bg-red를 bg-blue로 바꿔보겠습니다.

만약에 특정 클래스를 넣었다 뺐다 하고 싶다면?(해당 클래스가 있으면 제거, 없으면 넣어줌 기능)
toggle을 사용해줍니다.
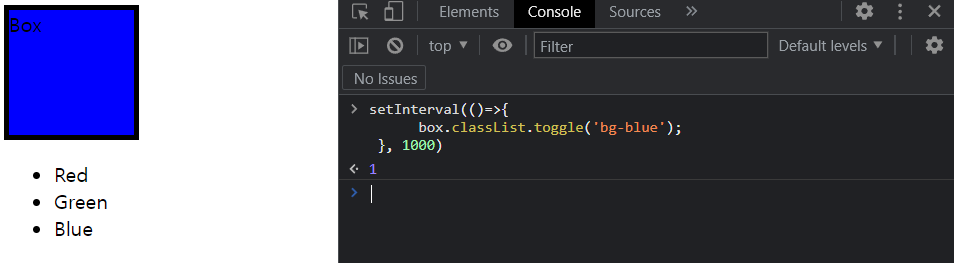
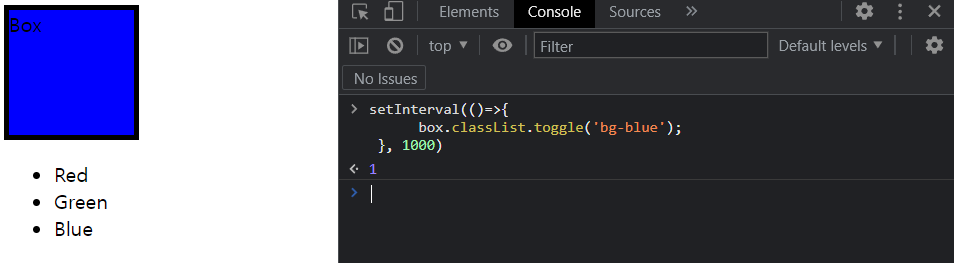
ex) 1초에 한번씩 bg-red가 추가되었다가 제거되었다가 반복
setInterval(()=>{
box.classList.toggle{'bg-red');
},1000)
이벤트를 아직 안배웠지만 예제를 통해 미리 확인해보겠습니다.
ex) <li>를 클릭했을때,
li 가 아니면 return,
li이면 classList의 toggle 메서드를 사용해 txt-pink라는 클래스를 없으면 넣어주고, 있으면제거
<body>
<div id="box" class="box bg-red">Box</div>
<ul id="color">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
<script>
color.onclick=function(e){
const target=e.target;
if(target.tagName!=="LI") return;
target.classList.toggle("txt-pink");
};
</script>
</body>
'프론트엔드 > javascript' 카테고리의 다른 글
| 자바스크립트 DOM & EVENT #5.2 이벤트 핸들러(Event Handler) (0) | 2023.04.30 |
|---|---|
| 자바스크립트 DOM & EVENT #5.1 이벤트 핸들러(Event Handler) (0) | 2023.04.27 |
| 자바스크립트 DOM&EVENT #3 노드생성,추가,복제,삭제 (0) | 2023.04.14 |
| 자바스크립트 - DOM & EVENT #2 부모,자식,형제 노드 (0) | 2023.04.13 |
| 자바스크립트 - DOM & EVENT 노드에 접근하기 (0) | 2023.04.12 |
자바스크립트를 이용한 css style 제어
아래와 같은 코드가 있습니다. id를 이용해 html의 css을 scipt 안에서 바꿔보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<div id="box">Box</div>
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
<script>
const box = document.getElementById("box");
</script>
</body>
</html>
script 태그안에 다음의 코드를 추가해줍니다.
<script>
const box = document.getElementById("box");
box.style.backgroundColor="red";
box.style.color='#fff';
box.style.width='100px';
box.style.height='100px';
</script>
주의하실점은 일반적으로 css를 작성할때 background-color:red; 와같이 대시를 사용하지만
script 안에서는 카멜케이스(camel case)로 작성해줍니다.
아니면 익숙한 방법으로 작성하실려면 대괄호를 이용해줍니다.
box.style["background-color"]="blue";
콘솔창에서 한번확인해보겠습니다. 콘솔창에 box.style을 입력해줍니다.

보시면 카멜케이스로 작성이 된 걸 알 수 있습니다.
여러속성을 동시에 적용할 수 도있습니다. border의 속성을 바꿔보겟습니다.
box.style.border="10px solid #000";
class제어
아래와 같은 클래스들이 있습니다. class를 제어하는 방법은
<style>
.box{
width:100px;
height:100px;
border: 4px solid #000;
}
.bg-red{
background-color:red;
}
.bg-green{
background-color:green;
}
.bg-blue{
background-color:blue;
}
.txt-whtie{
color:white;
}
.txt-yellow{
color:yellow;
}
.txt-pink{
color:pink;
}
</style>객체.className='클래스명' 으로접근하여 변경할 수 있습니다.
콘솔창에서 확인해보겠습니다.
그냥 실행시켰을때 화면입니다.

box.className="box"를 실행해보면 아래와 같이 적용됩니다. 여기서 글자의 색을 바꾸는 클래스도 실행해보겠습니다.

아래와 같이 이전의 값들은 적용이 안되고 하나만 적용되는걸 볼 수 있습니다. 여기서 문제가 발생합니다.
문제 : 클래스 1개만 선택됨. 위에서 접근한 box의 크기변경은 사라짐
어떻게 해결할까요?
바로 클래스의 네임을 여러개 적어줍니다. 적용해보겠습니다.

적용한 결과 기존에 사용/접근한 클래스는 유지하면서, 새로운 클래스도 접근할 걸 볼 수 있습니다.
하지만 여기서 또 문제가 발생합니다
문제 : 실제 프로젝트에서 클래스의 개수가 많아진다면 복잡해지므로 className을 사용하기 힘들어집니다.
어떻게 해결할까요?
해결 : classList를 사용합니다.

box.classList를 사용해보겠습니다.
html의 코드를 조금 수정하겠습니다(body 부분만 수정해줍니다). 수정한 코드입니다.
<body>
<div id="box" class="box bg-red">Box</div>
<ul id="color">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
</body>console창에서 classList를 실행해봅니다.
classList를 실행해보면 클래스 두개를 보여줍니다.

DomTokenList 객체는 몇 가지 메서드를 제공해줍니다.
자주사용하는 메소드는
- add(클래스 추가)
- remove(클래스 제거)
- toggle(on/off)
- replace(대체)
box.classList.add('txt-yellow'); // 클래스 추가됨
box.classList.remove('txt-yellow'); //제거됨add를 사용하여 클래스를 추가해보겠습니다.

remove를 사용해 클래스를 제거해보겠습니다.

제거가 잘 된걸 확인할 수 있습니다.
여러개의 클래스를 추가/제거 하려면 ,(쉼포)로 구분해 적어주면 됩니다.
box.classList.add('bg-green', 'txt-yellow');

두개의 클래스를 동시에 추가했습니다.
html코드를 보면 bg-red랑 bg-green이 같이 있는걸 볼 수 있습니다.
이럴때처럼 add보다는 replace를 사용하는 것이 편합니다.

새로고침 한 후 bg-red를 bg-blue로 바꿔보겠습니다.

만약에 특정 클래스를 넣었다 뺐다 하고 싶다면?(해당 클래스가 있으면 제거, 없으면 넣어줌 기능)
toggle을 사용해줍니다.
ex) 1초에 한번씩 bg-red가 추가되었다가 제거되었다가 반복
setInterval(()=>{
box.classList.toggle{'bg-red');
},1000)
이벤트를 아직 안배웠지만 예제를 통해 미리 확인해보겠습니다.
ex) <li>를 클릭했을때,
li 가 아니면 return,
li이면 classList의 toggle 메서드를 사용해 txt-pink라는 클래스를 없으면 넣어주고, 있으면제거
<body>
<div id="box" class="box bg-red">Box</div>
<ul id="color">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
<script>
color.onclick=function(e){
const target=e.target;
if(target.tagName!=="LI") return;
target.classList.toggle("txt-pink");
};
</script>
</body>
'프론트엔드 > javascript' 카테고리의 다른 글
| 자바스크립트 DOM & EVENT #5.2 이벤트 핸들러(Event Handler) (0) | 2023.04.30 |
|---|---|
| 자바스크립트 DOM & EVENT #5.1 이벤트 핸들러(Event Handler) (0) | 2023.04.27 |
| 자바스크립트 DOM&EVENT #3 노드생성,추가,복제,삭제 (0) | 2023.04.14 |
| 자바스크립트 - DOM & EVENT #2 부모,자식,형제 노드 (0) | 2023.04.13 |
| 자바스크립트 - DOM & EVENT 노드에 접근하기 (0) | 2023.04.12 |
