2장
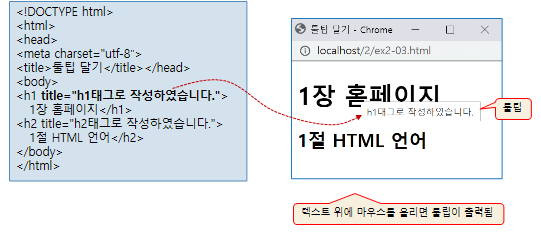
title 속성으로 툴팁 달기

문자, 기호, 심볼 입력
- < : <
- > : >
- : 빈칸
- 종료태그 </hr>를 사용하지 않습니다.

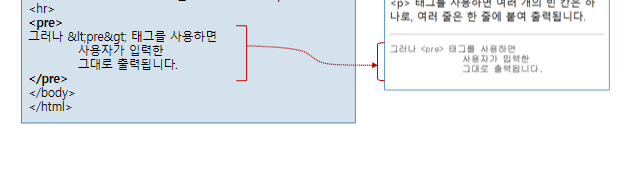
pre 태그
- <pre>태그로 개발자의 포맷 그대로 출력

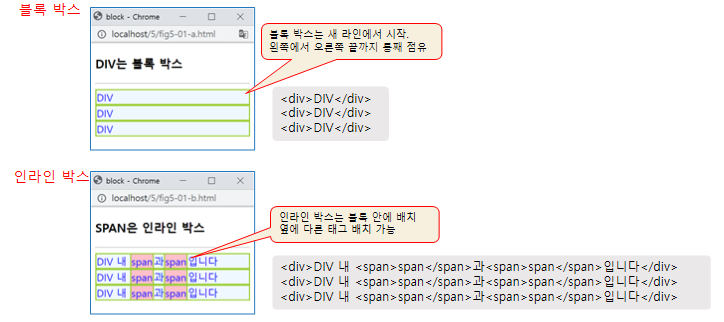
블록 태그와 인라인 태그
- 블록태그 : 항상 새라인에서 시작 <div>, <p> , <h1>, <ul>
- 인라인 태그: 블록속에 삽입되어블록의 일부로 출력 <span>, <strong>, <a>, <img>
<link> 태그
- ex) mystyle.css에 저장된 스타일 시트를 불러오도록 지시
- <link type="text/css" rel="stylesheet" href="mystyle.css">
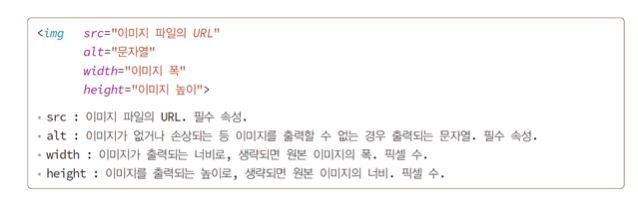
이미지 삽입
- <img> 태그

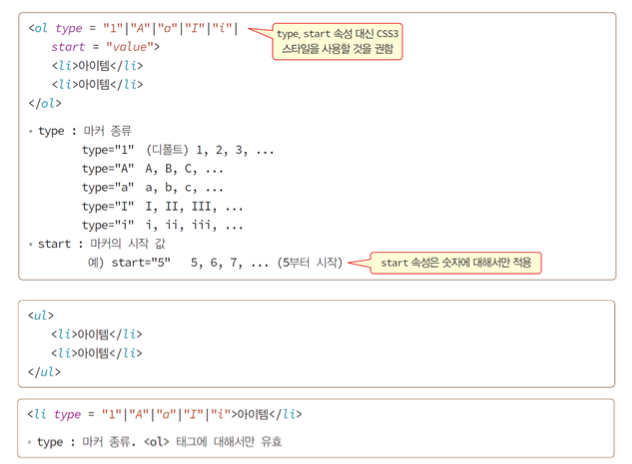
리스트
- ol : ordered list(순서있는 리스트)
- ul : unordered list(순서없는 리스트)
- dl : definition list(정의 리스트)
- li : 리스트 아이템 , </li> 생략가능

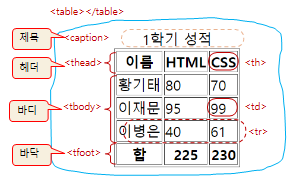
표 ★★★★★
- <table> : 표전체를 담는 컨테이너
- <caption> : 표 제목
- <thead> : 헤딩 셀 그룹
- <tfoot> : 바닥 셀 그룹
- <tbody> : 데이터 셀 그룹
- <tr> : 행, 여러 <td>, <th> 포함
- <th> : 열 제목(헤딩)셀
- <td> : 데이터 셀
- 표 예시, caption은 반드시 첫번째로 삽입
<table>
<caption>표제목</caption>
<thead> ... </thead>
<tfoot> ... </tfoot>
<tbody> ... </tbody>
</table>- 표는 여러 행으로 구성 행 : tr
- 한 행은 여러 셀로 구성
- 제목셀 th
- 데이터 셀 td
<table border="1">
<caption>1학기 성적</caption>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>225</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>40</td><td>61</td></tr>
</tbody>
</table>
하이퍼링크 <a>
- <a href = "URL" target="윈도우이름">텍스트 혹은 이미지</a>
- target 속성
- _blank : 새 탭에서 열기
- _selft : 현재 탭에서 열기
- _parent : 부모 윈도우
- _top : 최상위 브라우저 윈도우
- 윈도우 이름 : 대상 윈도우 이름
- 앵커 만들기
a id="chap1">1장 서론</a>
…
…
…
<a href=“#chap1”>서론으로 가기</a>
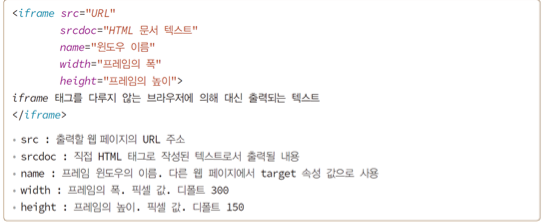
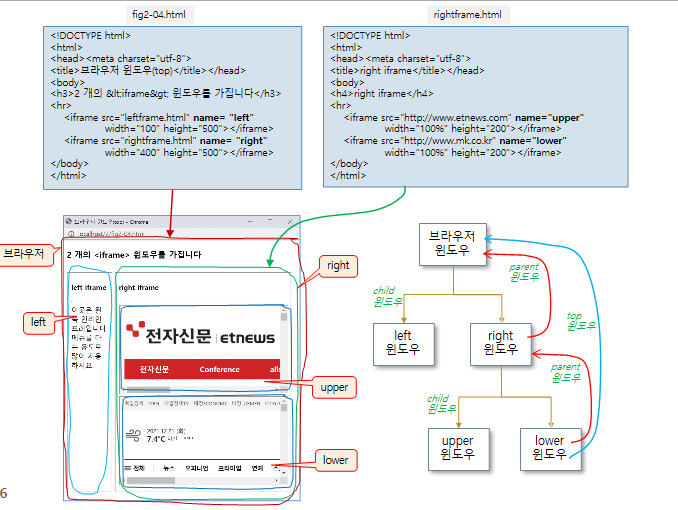
인라인 프레임
- HTML 페이지 내에 HTML 페이지 삽입

- left, right 프레임의 parent 윈도우 : 브라우저 윈도우
- upper, lower 프레임의 parent 윈도우 : right 윈도우

3장
시맨틱 태그들
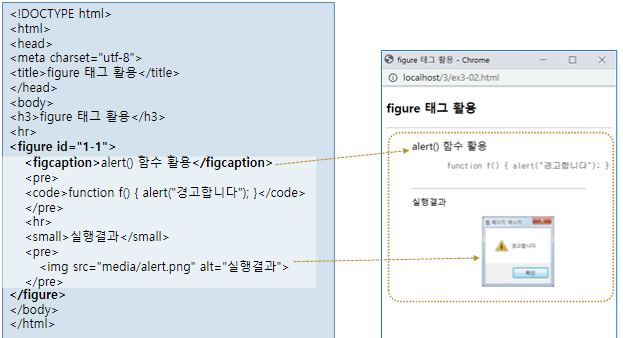
- <figure> : 책이나 보고서 등 본문에 삽입하는 사진, 차트, 삽화 소스 코드등을 통상적으로 '그림'으로 표현
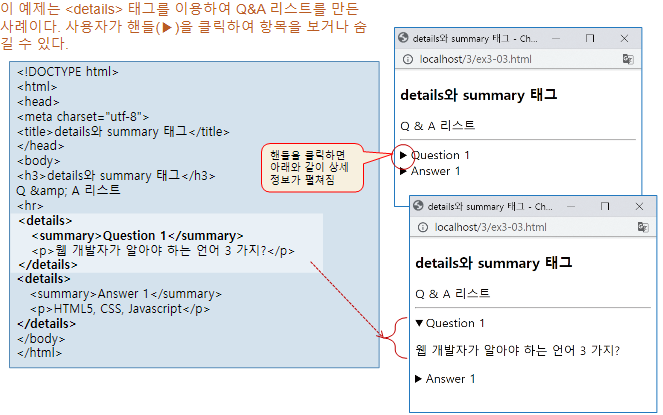
- <detalis> : 상제 정보를 담는 시맨특 블록 태그
- <summary> : <details>로 구성되는 블록의 제목 표현
- ex) alert() 함수에 대한 설명과 실행결과를 하나의 그림으로 블록화하기 위해 <figure>를 사용

- ex) <details>와 <summary> 활용

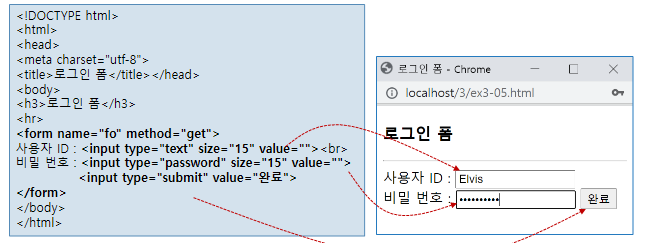
간단한 로그인 폼 만들기

웹 폼
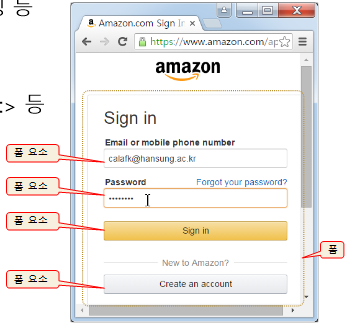
- 웹 페이지에서 사용자 입력을 받는 폼
- 폼 요소 : 폼을 만드는 다양핸 트그
- <input> <textarea> <select> 등

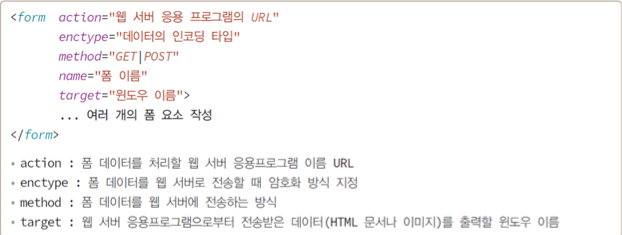
form 태그

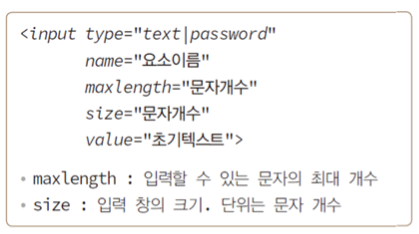
텍스트 입력
- <input type = "text"> : 한줄 짜리 입력창
- <input type = "password"> 암호 입력창
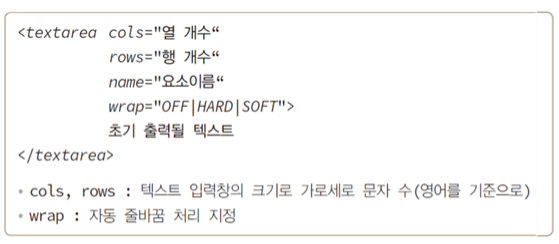
- <textarea> 여러 줄 입력창


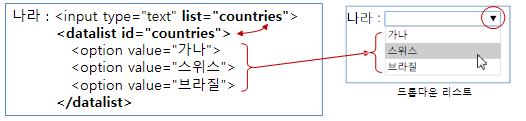
<datalist>
- 목록 리스트를 작성하는 태그
- <option> 태그로 항목 하나표현

버튼
- <input type="button | reset | submit | image " value="버튼의 문자열">
- <button type="button | reset | submit">버튼의 문자</button>

- ex)

선택형 입력
- <input type="checkbox"> : 체크박스 만들기
- <input type="radio"> 라디오 버튼 만들기(하나만 체크 가능!)
- nmae 속성 값이 같은 라디오버튼들이 하나의 그룹 형성

- ex)


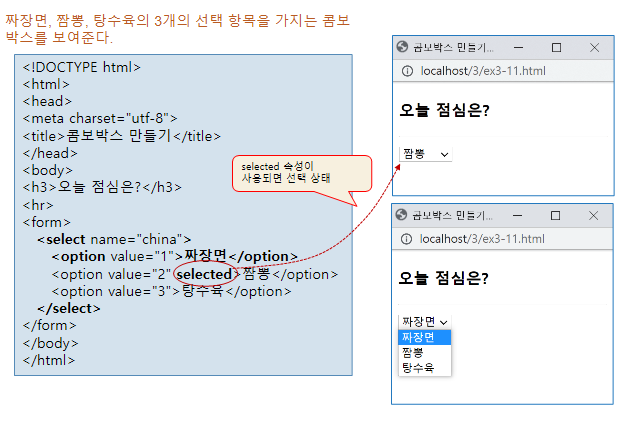
- <select> : 콤보박스
- 드롭다운 리스트에 목록 출력, 목록을 선택하는 입력 방식
- <option> 태그로 항목 하나 표현
- ex)

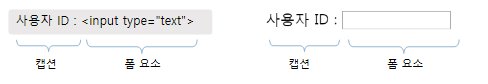
<label>로 폼 요소의 캡션 만들기
- 캡션이란?

- <label>태그로 캡션과 폼 요소를 한 단위로 묶음
- 캡션 텍스트를 명료하게 하는 장점
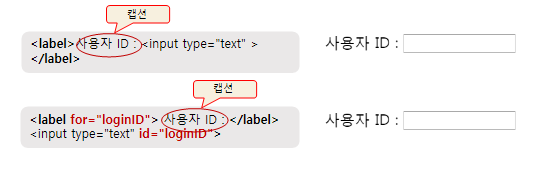
- 2가지 방법

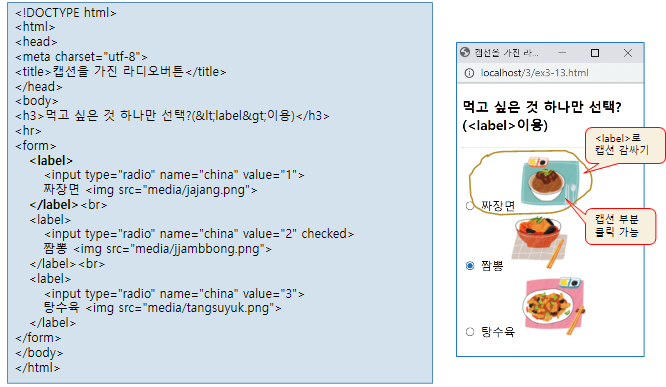
- 선택형 요소에 <label> 태그 사용
- 캡션 텍스트나 이미지 선택해도 폼 요소 선택으로 처리
- ex) <label> 로 라디오 버튼에 캡션 만들기

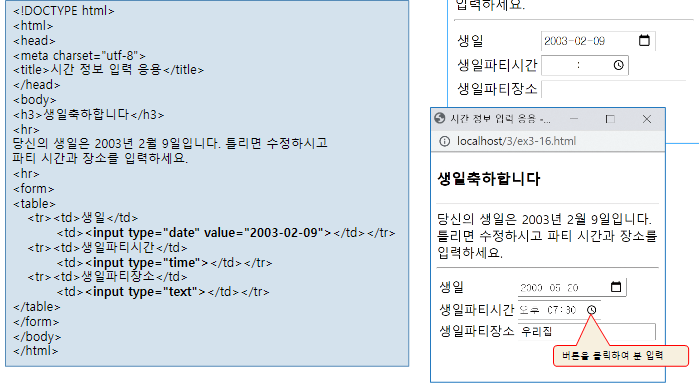
시간 정보 입력 폼 요소
- <input type="month|week|date|time|datetime-local">
- 시간 정보만 입력 가능한 폼 요소

- ex) 시간 정보를 입력받는 <input> 태그를 사용하여 생일 날짜를 입력 받아라.

기타

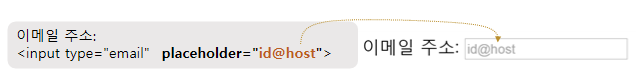
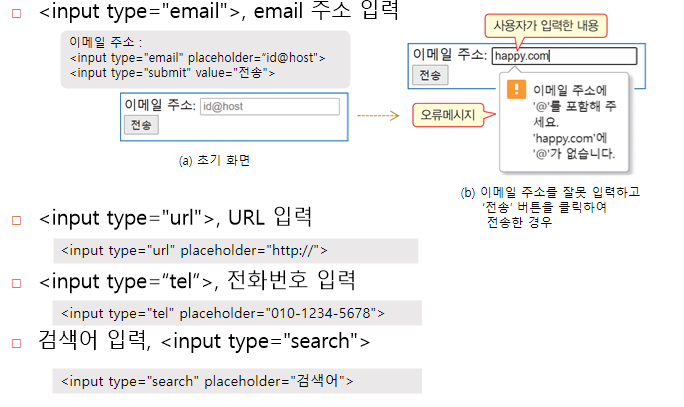
- 입력할 정보의 흰트 보여주기
- placeholder 속성에 사용자가 입력할 데이터 힌트 주기

- 형식을 가진 텍스트 입력

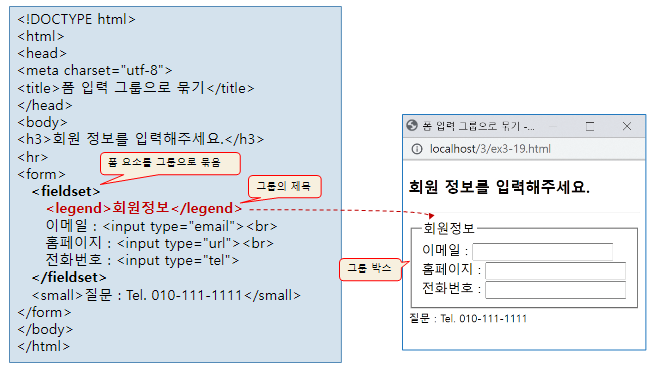
- 폼 요소의 그룹핑 <fieldset>

4장
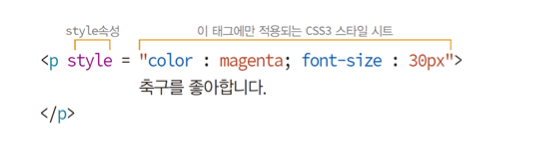
html 태그의 style 속성
- 해당 태그에만 스타일 적용

- ex)

외부 스타일 시트 파일 불러오기
- <link> 태그 이용
<head>
<link href="mystyle.css" type="text/css" rel="stylesheet">
</head>- @import 이용
<style>
@import url(mystyle.css);
/* @import url(‘mystyle.css’); 로 해도 됨 */
/* @import “mystyle.css”;로 해도 됨 */
</style>
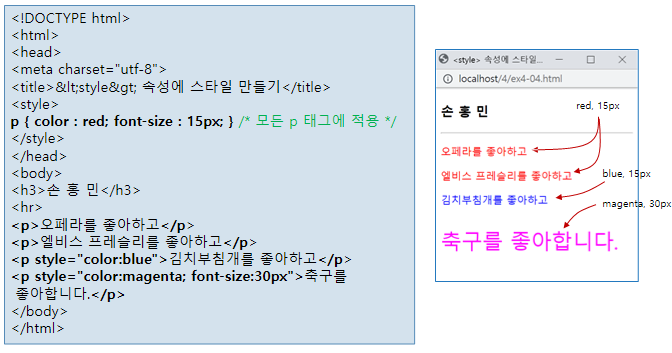
스타일 상속
- css3 스타일은 부모 태그로부터 상속
<p style="color:green">안녕하세요
<em style="font-size:25px">자식입니다</em>
</p>- <p> 태그는 <em>의 부모태그 , em은 색상 그린,사이즈25px
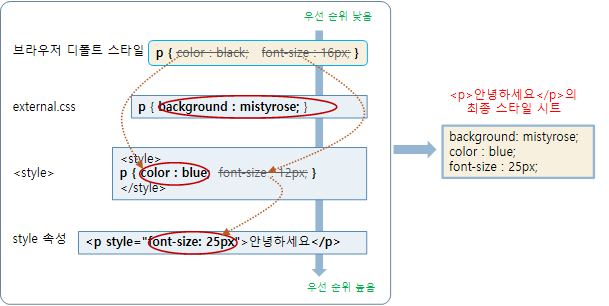
우선순위
- 1. 태그에 직접 정의한 style 속성
- 2. head 부분에 선언한 style
- 3. css파일
- 4. 디폴트스타일

셀렉터 종류
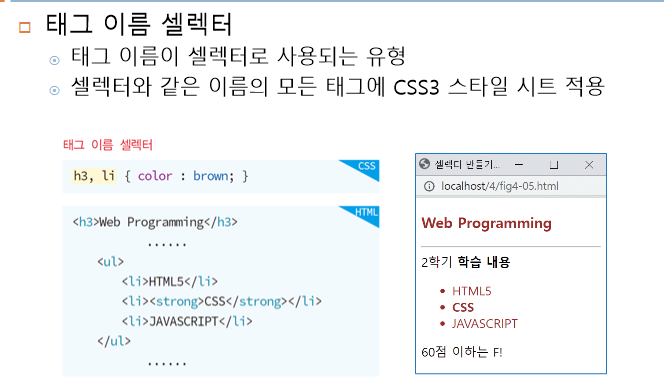
- 태그이름 셀렉터

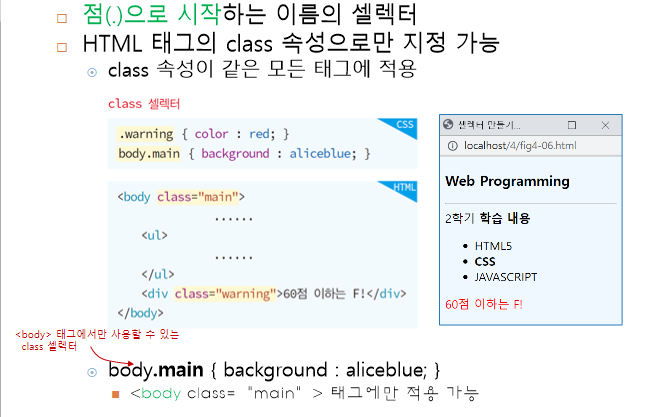
- class 셀렉터

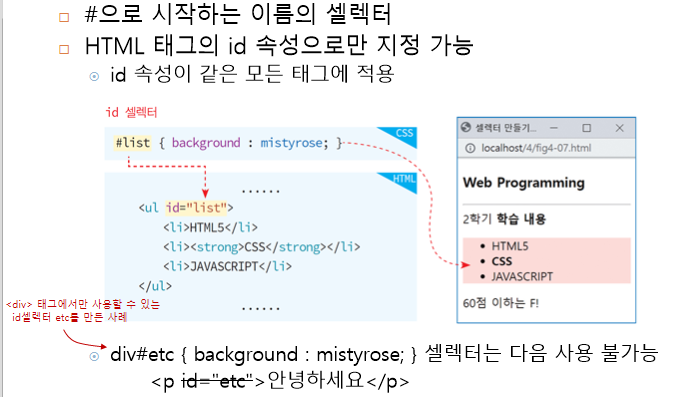
- id 셀렉터

셀렉터 조합하기
- 2개 이상의 셀렉터 조합
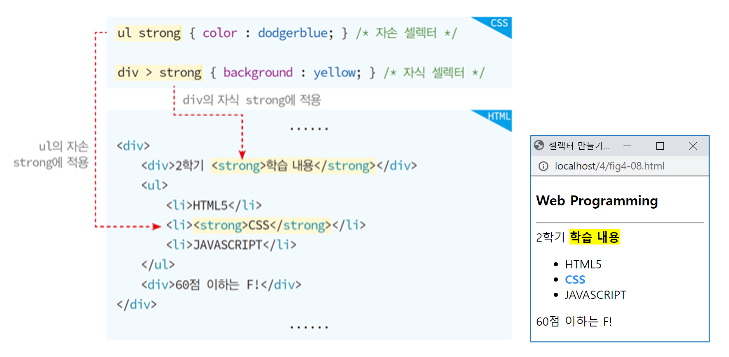
- 자식 셀렉터
- 부모 자식 관계인 두 셀렉터를 '>' 기호로 조합
- ex) div>strong{color:red;} , div의 직계 자식인 strong에 적용되는 스타일 시트
- 자손 셀렉터
- 자손 관계인 2개 이상의 태그 나열
- ex) ul strong { color:blue; }
- ex) 자식, 자손

전체 셀렉터와 속성 셀렉터
- 전체 셀렉터

- 속성 셀렉터

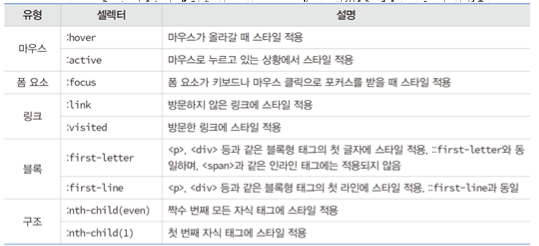
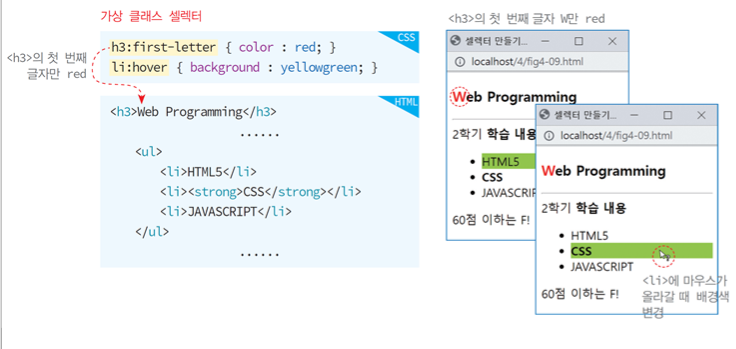
가상 클래스 셀렉터

- ex)

텍스트

font 프로퍼티
- font-size, font-family 생략 가능

박스모델
- 콘텐츠 : 텍스트, 이미지
- 패딩 : 내부 여백
- 테두리 : 패딩 외부의 테두리(선) border-style:dotted; -> 테두리 점선
- 여백 : 테두리 바깥공간

- 둥근 모서리 테두리 만들기

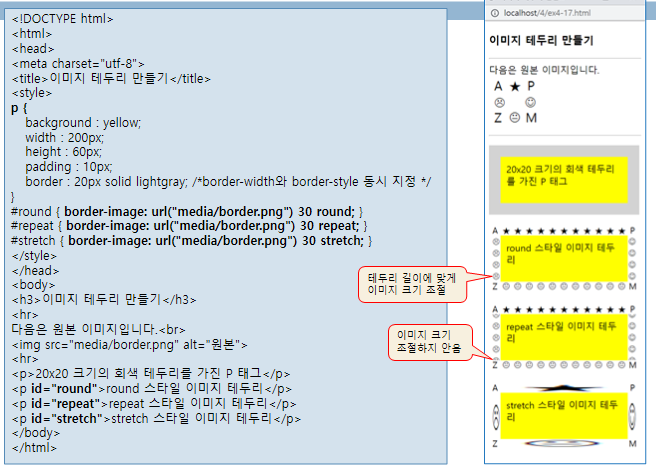
이미지 테두리 만들기
- border-image

- ex)

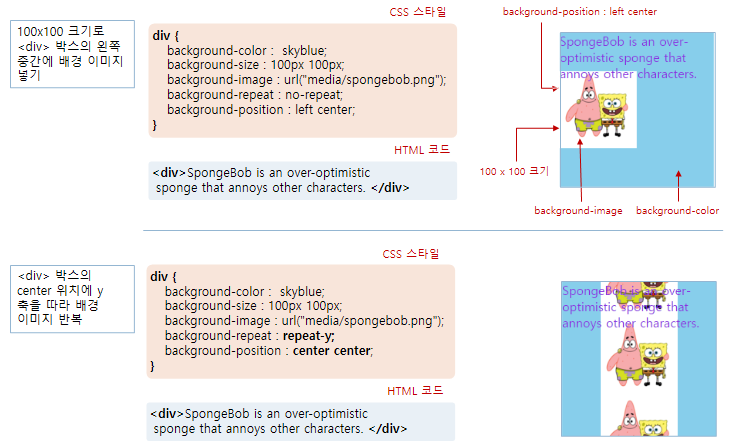
배경

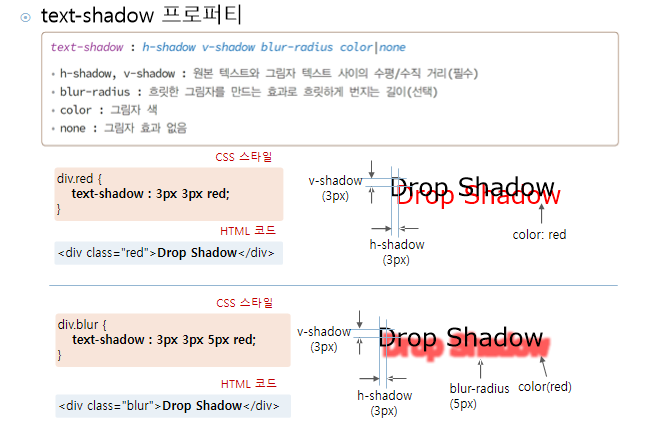
텍스트 그림자

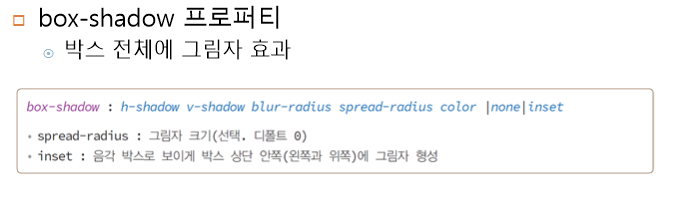
박스 그림자

5장
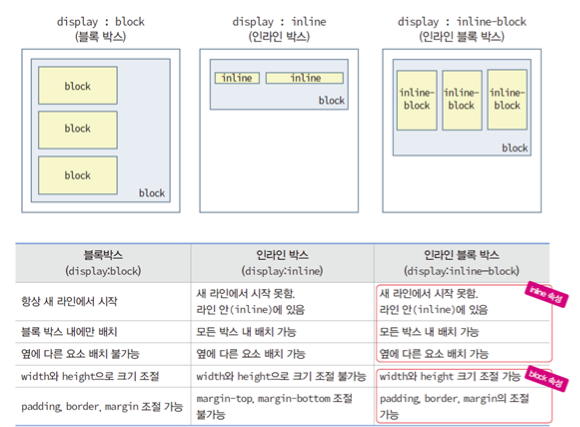
블록 박스와 인라인 박스

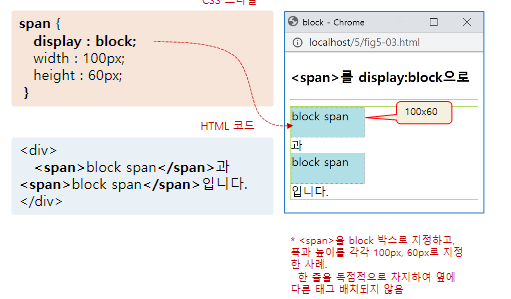
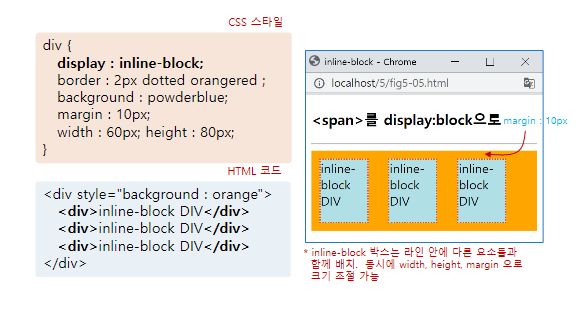
박스의 유형제어 : display

- span태그를 블록 박스로 수정

- div를 인라인 블록박스로 수정

박스의 배치 : position
- 정적배치 - postion : static(디폴트)
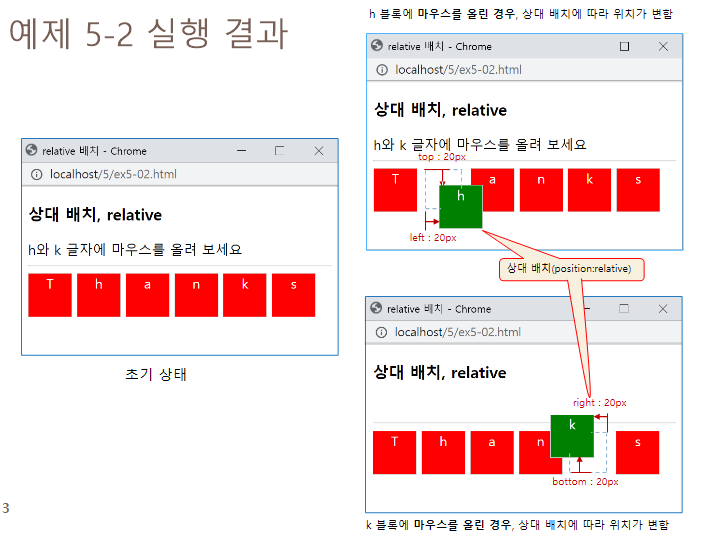
- 상대배치 - position : relative
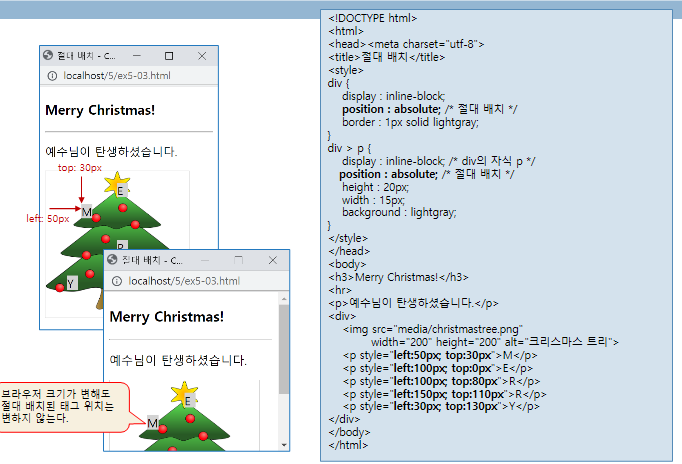
- 절대 배치 - position : absolute
- 고정 배치 - position : fixed
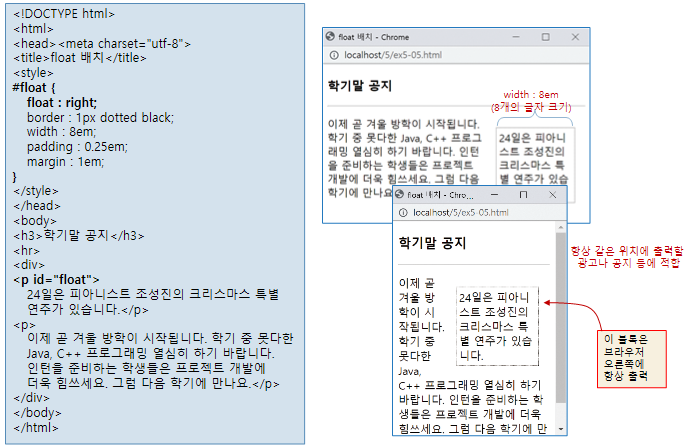
- 유동 배치 - float : left 혹은 float : right
상대배치 예시
<!DOCTYPE html>
<html>
<head><meta charset="utf-8">
<title>relative 배치</title>
<style>
div {
display : inline-block;
height : 50px;
width : 50px;
border : 1px solid lightgray;
text-align : center;
color : white;
background : red;
}
#down:hover {
position : relative;
left : 20px;
top : 20px;
background : green;
}
#up:hover {
position : relative;
right : 20px;
bottom : 20px;
background : green;
}
</style>
</head>
<body>
<h3>상대 배치, relative</h3>
h와 k 글자에 마우스를 올려 보세요
<hr>
<div>T</div>
<div id="down">h</div>
<div >a</div>
<div>n</div>
<div id="up">k</div>
<div>s</div>
</body>
</html>
절대배치 예시

fixed

float: right

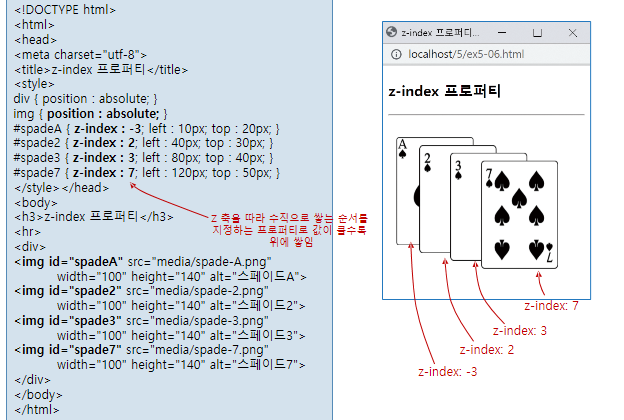
z-index

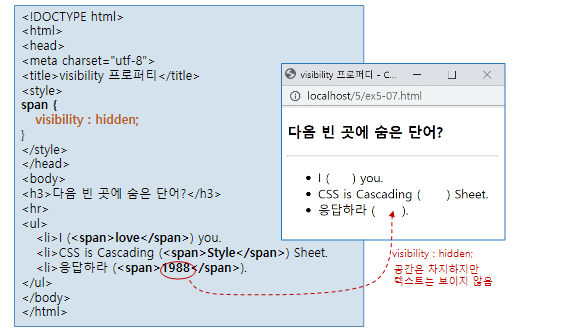
visibility : 텍스트 숨기기

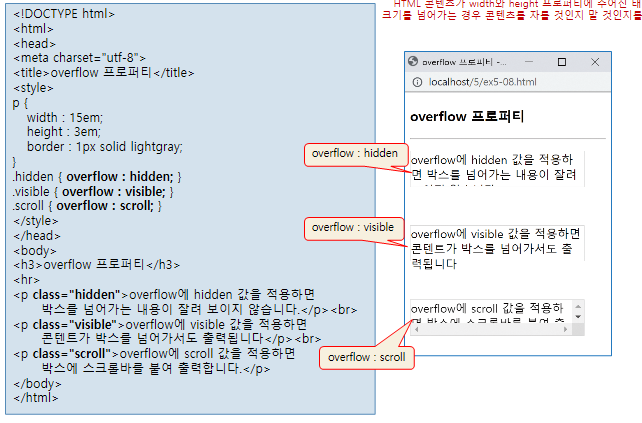
overflow 프로퍼티

css3로 리스트 꾸미기

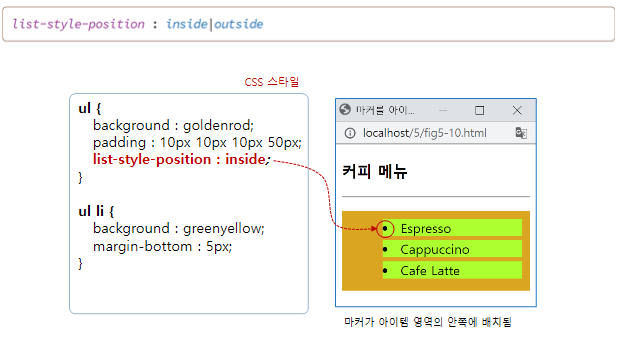
마커의 위치

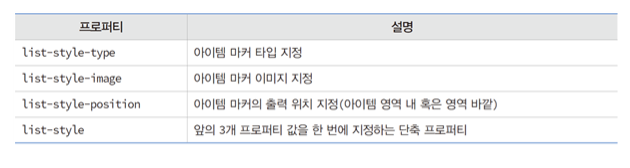
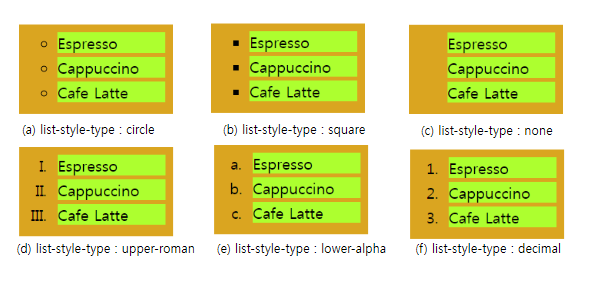
마커의 종류
- list-style-image : 사용자가 이미지 마커 작성 가능

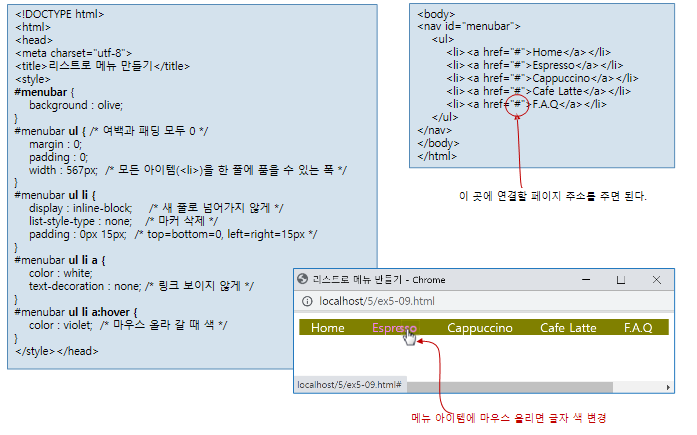
리스트로 메뉴 만들기

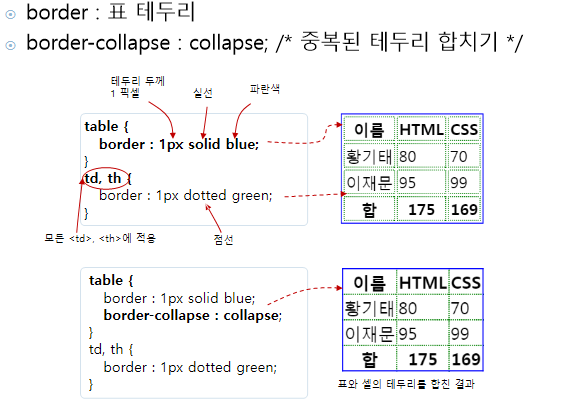
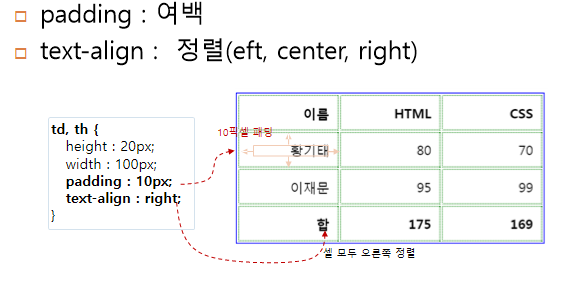
표 테두리 제어 ,border



줄무늬 만들기

스타일로 폼 꾸미기

css3로 애니메이션 만들기


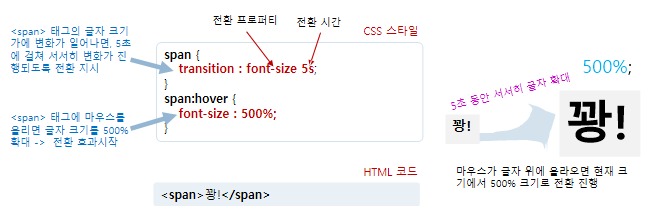
전환
- 어떤 행위가 발생하면 애니메이션 효과 생성

'공부' 카테고리의 다른 글
| 클라우딩 컴퓨팅 소개 (1) | 2023.10.24 |
|---|---|
| 웹프로그래밍기초 기말 (1) | 2023.06.11 |
| 소프트웨어공학 - 기말 (0) | 2023.06.06 |
| 소프트웨어 공학 - 4.객체지향 소프트웨어공학 5.동적모델링 (0) | 2023.04.23 |
| 소프트웨어공학 - 1.소프트웨어 공학의 개요, 2. 객체지향 개념, 3.요구분석 (0) | 2023.04.23 |
