Setting
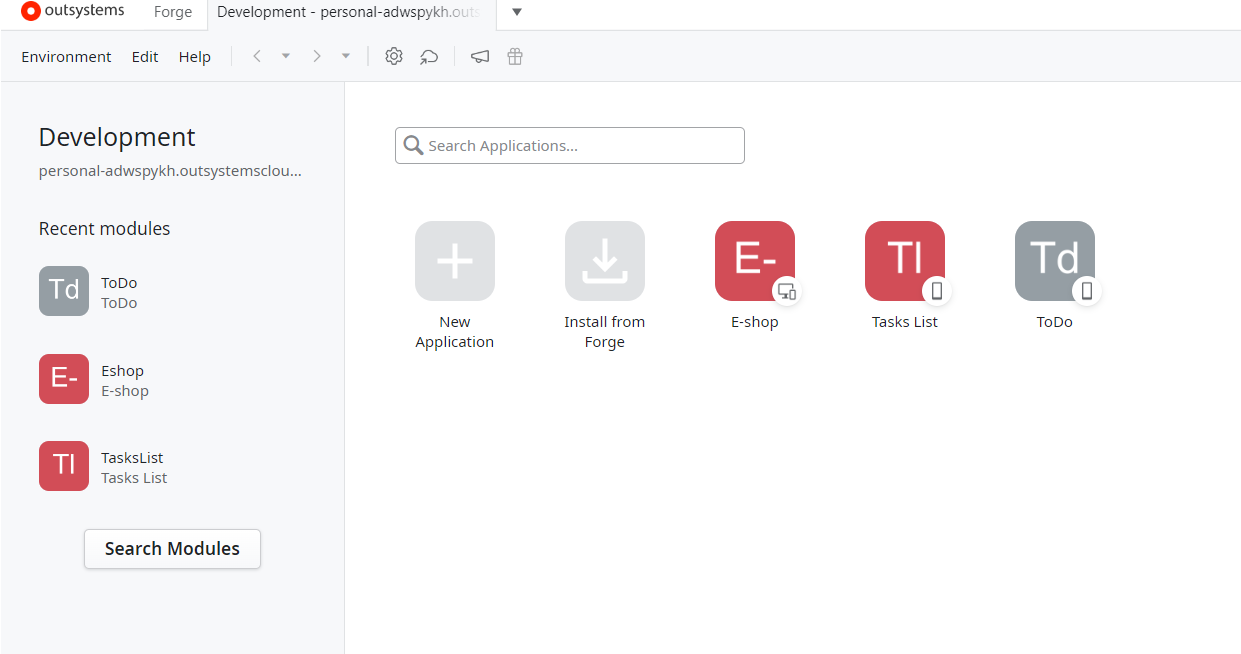
1. 먼저 New Application을 클릭합니다.

2. 다음으로 From scratch을 누르고 우측하단 next 버튼을 눌러줍니다.

3. phone app을 만들 거기 때문에 맨 오른쪽의 Phone App를 누르고 Next버튼을 클릭합니다.

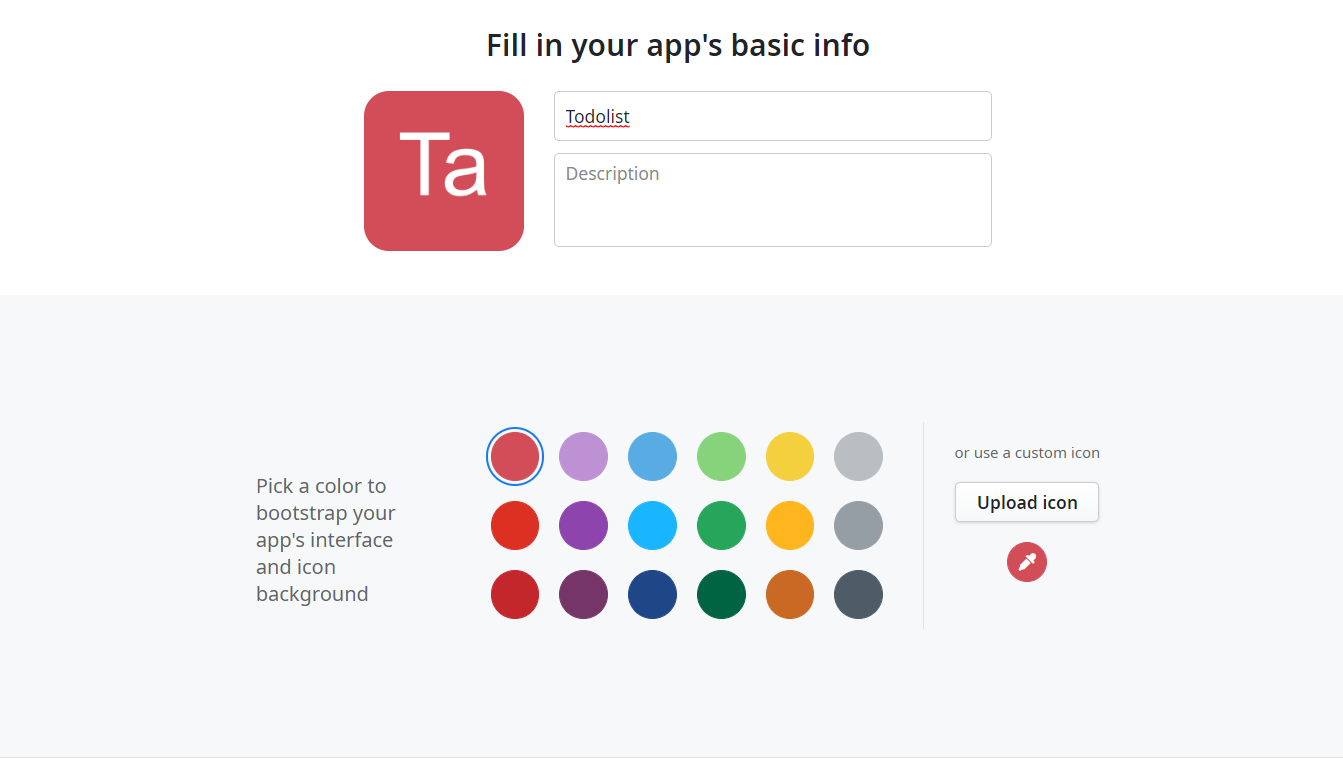
4. 그러면 앱의 Name(이름)과 Description(간단한 설명)을 적을 수 있습니다. 저는 name을 Todolist로 해주겠습니다.
마지막으로 오른쪽아래에 Create App 버튼을 클릭해 줍니다.

5. 모듈의 이름과 모듈의 타입을 선택할 수 있는 화면이 나오는데 수정하지 않고 바로 Create Module 버튼을 클릭합니다.

6. 여기 과정까지 하고 나면 실제로 개발을 할 수 있는 화면이 나오게 됩니다. 여기서 첫 번째로 해야 할 일은 데이터베이스를 만들어야 합니다. 저는 데이터를 엑셀에 저장하고 삽입하는 방식으로 진행하겠습니다.

데이터베이스
1. 데이터 파일은 다음과 같이 구성했습니다. (OutSystems는 애플리케이션 데이터를 관계형 데이터베이스에 저장합니다)

2. 오른쪽 상단에 있는 데이터 탭을 열고 Entities 폴더를 마우스 오른쪽 버튼으로 클릭한 다음, 데이터를 저장한 Excel파일을 선택해 줍니다.

그럼 다음과 같은 화면이 생기는데 import를 눌러줍니다

Todolist 화면
Todolist 화면 구성입니다. 오른쪽탭에서 interface탭을 눌러주고 UI Flows 아래에 Mainflow를 더블클릭해 줍니다. 그다음 왼쪽에 있는 Screen을 끌어와 Main Editor 창의 빈 영역에 놓아줍니다. 빈 템플릿을 선택하고, 스크린 이름을 Tasks로 지정한 후, Create Screen을 클릭합니다.

데이터탭을 클릭한후 Entities -> Database -> Task를 드래그하여 화면에 놓아줍니다.

그럼 다음과 같은 화면이 나오는데 건드릴 필요 없이 바로 select버튼을 클릭합니다.

그럼 아래와 같은 화면이 나오게 됩니다. 이제 실제로 앱에서 어떻게 화면이 보이는지 알아봅시다. 상단에 1 Publish라는 초록색 버튼을 눌러주면 아래와 같이 open in browser버튼이 나오게 됩니다. 이 open in browse버튼을 눌러줍니다.

그럼 아래와 같이 브라우저에서 앱이 실행되면서 실제로 앱에서 보는 것과 같은 화면이 나오게 됩니다.

다음 글에서는 할 일을 추가해 보는 기능을 구현해 보겠습니다.
'로우코드(Lowcode) > outsystems' 카테고리의 다른 글
| If,Else를 이용한 덧셈, 뺄셈(Outsystems) (0) | 2023.04.01 |
|---|---|
| Acction, Assignmet,expression를 이용한 덧셈기능 구현(Outsystems) (0) | 2023.04.01 |
| 버튼을 이용한 Hello World스크린 화면 출력(Outsystems) (0) | 2023.04.01 |
| Outsystems를 활용한 Hello World출력하기 (0) | 2023.04.01 |
| Outsystems를 이용한 To do list앱 제작2(Outsystems11) (0) | 2023.03.30 |
