저번글에서 promise에 대해 공부했습니다.
async, await를 사용하면 promise의 then메소드를 chain형식으로 호출하는 것보다 가독성이 좋아집니다.
async
아래와 같은 함수가 있다고 가정합시다. 이 함수 앞에 async라는 키워드를 붙여주게 되면
해당 함수는 항상 promise를 반환하게 됩니다.
async function getName(){
return "Mike";
}
console.log(getName());
promise를 반환하기 때문에 then을 사용할 수 있습니다.
async function getName(){
return Promise.resolve("Tom");
}
getName().then((name)=>{
console.log(name);
});
반환값이 prmoise면 값을 그대로 사용합니다.
그리고 함수내부에서 예외가 발생하면 rejectd상태의 promise가 반환됩니다.
async function getName(){
throw new Error("err..");
}
getName().catch((err)=>{
console.log(err);
});
await
await 키워드는 async 함수 내부에서만 사용할 수 있습니다.
function getName(name){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(name);
},1000);
});
}
async function showName(){
const result = await getName('Mike');
console.log(result);
}
console.log('시작');
showName();getName이라는 프로미스의 결과가 반환될 때 까지 기다렸다가 console.log 함수를 통해 출력해줍니다.
이제 이전시간의 promise코드에 async/await를 적용해보겠습니다.
이전코드입니다.
const f1 = (message) => {
return new Promise((res,rej)=>{
setTimeout(function() {
res("1번 주문 완료");
},1000);
});
};
const f2 = (message) => {
console.log(message);
return new Promise((res,rej)=>{
setTimeout(function() {
res("2번 주문 완료");
},3000);
});
};
const f3 = (message) => {
console.log(message);
return new Promise((res,rej)=>{
setTimeout(function() {
res("3번 주문 완료");
},2000);
});
};
console.log("시작");
f1
.then(res => f2(res))
.then(res => f3(res))
.then(res => console.log(res));
.catch(console.log)
.finally(()=>{
console.log("끝");
})이를 수정해보겠습니다.
console.log("시작");
async function order() {
try {
const result1 = await f1();
const result2 = await f2(result1);
const result3 = await f2(result2);
console.log(result3);
}catch(e){
console.log(e);
}
console.log("종료");
}
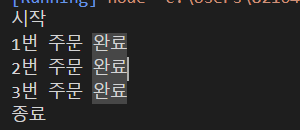
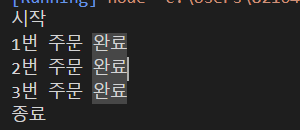
order();위처럼 작성할수 있고 promise에서는 catch로 error를 처리해주었는데
여기서는 try catch문을 이용하여 error를 처리 해야합니다. 확실히 가독성이 더 좋아진걸 볼 수 있습니다.
결과입니다. 동일하게 잘 나옵니다.

'프론트엔드 > javascript' 카테고리의 다른 글
| 자바스크립트 - DOM & EVENT 노드에 접근하기 (0) | 2023.04.12 |
|---|---|
| 실용 자바스크립트 (0) | 2023.04.12 |
| 자바스크립트 - 프로미스(Promise) (0) | 2023.04.11 |
| 자바스크립트 - 클래스(Class) (0) | 2023.04.10 |
| 자바스크립트 - 상속,프로토타입(Prototype) (0) | 2023.04.10 |
저번글에서 promise에 대해 공부했습니다.
async, await를 사용하면 promise의 then메소드를 chain형식으로 호출하는 것보다 가독성이 좋아집니다.
async
아래와 같은 함수가 있다고 가정합시다. 이 함수 앞에 async라는 키워드를 붙여주게 되면
해당 함수는 항상 promise를 반환하게 됩니다.
async function getName(){
return "Mike";
}
console.log(getName());
promise를 반환하기 때문에 then을 사용할 수 있습니다.
async function getName(){
return Promise.resolve("Tom");
}
getName().then((name)=>{
console.log(name);
});
반환값이 prmoise면 값을 그대로 사용합니다.
그리고 함수내부에서 예외가 발생하면 rejectd상태의 promise가 반환됩니다.
async function getName(){
throw new Error("err..");
}
getName().catch((err)=>{
console.log(err);
});
await
await 키워드는 async 함수 내부에서만 사용할 수 있습니다.
function getName(name){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(name);
},1000);
});
}
async function showName(){
const result = await getName('Mike');
console.log(result);
}
console.log('시작');
showName();getName이라는 프로미스의 결과가 반환될 때 까지 기다렸다가 console.log 함수를 통해 출력해줍니다.
이제 이전시간의 promise코드에 async/await를 적용해보겠습니다.
이전코드입니다.
const f1 = (message) => {
return new Promise((res,rej)=>{
setTimeout(function() {
res("1번 주문 완료");
},1000);
});
};
const f2 = (message) => {
console.log(message);
return new Promise((res,rej)=>{
setTimeout(function() {
res("2번 주문 완료");
},3000);
});
};
const f3 = (message) => {
console.log(message);
return new Promise((res,rej)=>{
setTimeout(function() {
res("3번 주문 완료");
},2000);
});
};
console.log("시작");
f1
.then(res => f2(res))
.then(res => f3(res))
.then(res => console.log(res));
.catch(console.log)
.finally(()=>{
console.log("끝");
})이를 수정해보겠습니다.
console.log("시작");
async function order() {
try {
const result1 = await f1();
const result2 = await f2(result1);
const result3 = await f2(result2);
console.log(result3);
}catch(e){
console.log(e);
}
console.log("종료");
}
order();위처럼 작성할수 있고 promise에서는 catch로 error를 처리해주었는데
여기서는 try catch문을 이용하여 error를 처리 해야합니다. 확실히 가독성이 더 좋아진걸 볼 수 있습니다.
결과입니다. 동일하게 잘 나옵니다.

'프론트엔드 > javascript' 카테고리의 다른 글
| 자바스크립트 - DOM & EVENT 노드에 접근하기 (0) | 2023.04.12 |
|---|---|
| 실용 자바스크립트 (0) | 2023.04.12 |
| 자바스크립트 - 프로미스(Promise) (0) | 2023.04.11 |
| 자바스크립트 - 클래스(Class) (0) | 2023.04.10 |
| 자바스크립트 - 상속,프로토타입(Prototype) (0) | 2023.04.10 |
