오늘은 프로젝트 도중 발생한 문제점을 알려드리고 어떻게 해결했는지 알려드리겠습니다.
리액트-스프링 프로젝트를 진행하고 있는 도중에 로그인기능을 구현하고 있었습니다.

이렇게 로그인화면에서 서버에 저장되어 있는 아이디와 비밀번호를 입력하고 Login 버튼을 클릭하면
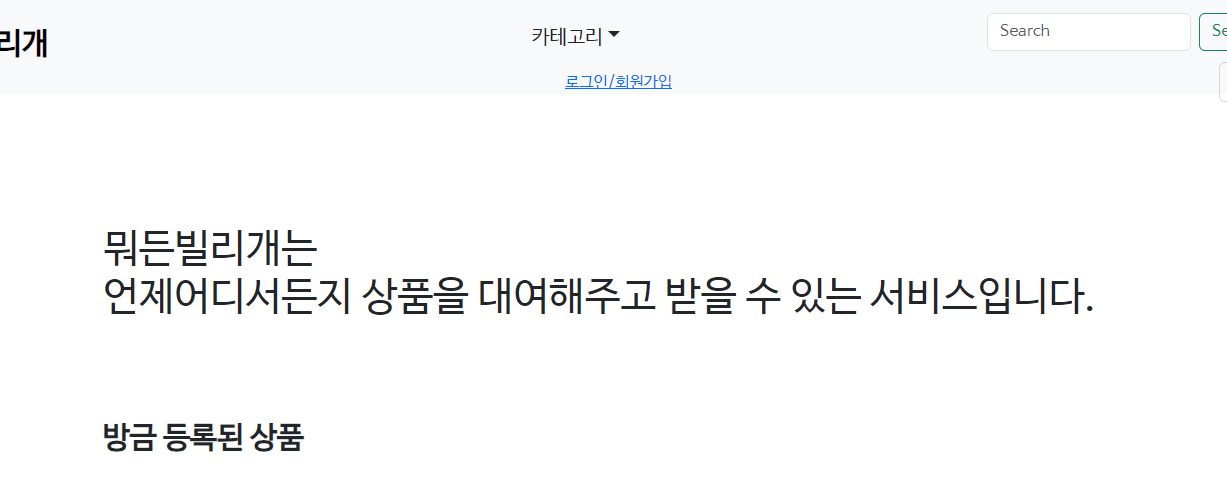
메인페이지로 이동하면서 상단의 nav바의 로그인/회원가입버튼이 로그아웃 버튼으로 바뀌게 해주는 작업이었습니다.
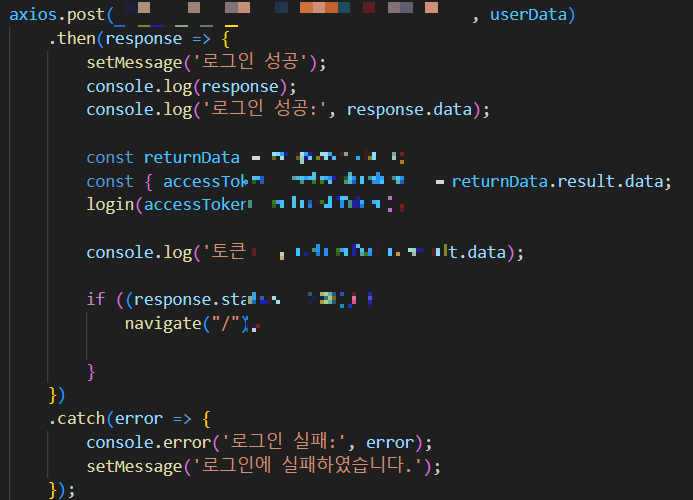
아래 처럼 axios.post를 이용해 사용자가 입력한 데이터를 서버에 보내주었습니다.

문제점
- 리렌더링 X
처음에는 생각없이 당연하다는 듯이 navigate로 메인페이지로 이동시켜주었는데 여기 부분이 문제였습니다.
로그인이 성공하면 nav바를 리렌더링시켜줘야하는데 navgiate로 이동을하면 리렌더링이 발생하지 않았습니다.

여기서 문제를 어떻게 해결할까 고민을 했습니다.
첫번째는, useEffect를 통해 렌더링 되기 전 dispatch를 통해 서버에서 데이터를 받아온 후 리덕스 스토어에 상태를 저장하는 방법
두번째는, 페이지를 새로고침을 하는방법
처음에는 첫번째 방법으로 시도를 했습니다. 하지만 생각했던거와는 다르게 state는 변경이 되지만 한번 새로고침을 해야 반영이 되는 결과가 나왔습니다. 그래서 이부분도 해결해볼려고 했으나 해결을 하면서
굳이 이 문제를 해결하기 위해 리덕스 모듈을 하나 더생성해야하나? 별로 효율적이지 않을 것 같다는 의문이 들었습니다.
두번째 방법으로 해결해보려고 했습니다.
window.locaton.replace는 구글링을 하다가 발견했는데 기능은 다음과 같았습니다.
- 기능 : 기존페이지를 새로운 페이지로 변경
- 사용 예 : widow.location.replace('주소')
해결
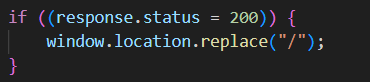
- window.location.replace() 사용
그래서 window.location.replace() 라는 함수를 사용하기로 했습니다.

window.location.replace() 함수를 사용한 이유는
- 로그인 화면이기 때문에 뒤로가기를 눌러 이전페이지로 갈 필요는 없기 때문에 사용을 했고 또한 새로고침기능이 있어 리렌더링을 해주기 때문에 사용했습니다. 그리고 무엇보다도 불필요한 state를 만드는 것 보다는 이 방법이 더 좋을거 같다는 생각을 했습니다.
결과입니다. 로그인 버튼을 클릭하면 잘 변경됩니다.

'프론트엔드 > react' 카테고리의 다른 글
| React - useEffect에서 axios.get을 이용해 받은 데이터로 요소생성 (0) | 2023.09.09 |
|---|---|
| React - axios(post) 서버와 통신하기(로그인,게시물작성(FormData)) (0) | 2023.09.08 |
| React - fetch(), CRUD(POST, DELETE), useRef (1) | 2023.09.04 |
| Rest API , 리액트에서 REST API 구축 (1) | 2023.09.04 |
| react - state 변경함수 사용할 때 주의점 : async (0) | 2023.08.07 |
