동적인 UI 만드는 step
- html css로 미리 디자인 완성
- UI의 현재 상태를 state로 저장
- state에 따라 UI가 어떻게 보일지 작성
동적인 UI가 뭐냐면 유저가 조작시 형태가 바뀌는
모달창 탭 서브메뉴 툴팁 경고문 등 그런 UI들을 의미합니다.
저는 글제목 누르면 전에 만들었던 <Modal>이게 등장하는
모달창 기능을 만들어보겠습니다.
1. html css로 미리 디자인해놓기
저번시간에 modal 컴포넌트에 디자인을 했습니다.
2. UI의 현재상태를 state로 저장
state를 하나 만들고 거기에 현재 UI의 상태정보를 저장해보겠습니다.
let [modal, setModal] = useState(false);보통 위 코드처럼 state변경함수는 set을 앞에 붙이는게 관습입니다.
모달창의 열림/닫힘 두개 상태밖에 없기 때문에 true(열림), false(닫힘)으로 하겠습니다.
3. state에 따라서 UI가 어떻게 보일지 작성
state가 true면 <Modal></Modal> 하고 false이면 아무것도 보이지 않게 작성해주면됩니다.
따라서 보통 프로그래밍을 할땐 if조건문을 사용했습니다.
하지만 JSX에선 if/else문법을 사용할 수 없습니다.
대신 삼항연산자를 중괄호 안에서 사용가능합니다.
일단 삼항연산자는
조건식 ? 조건식 참일 때 실행코드 : 조건식 거짓 실행코드
이렇게 if문 대신 쓸 수 있는 문법이 삼항연산자입니다.
ex) 3>1 ? console.log('맞음') : console.log('틀림'); 을 실행해보면 올바르게 나옵니다.

그럼이제 모달창이 true이면 보여지고 false이면 보여지지 않는
삼항연산자 코드를 작성해보겠습니다.
{
modal == true ? <Modal></Modal> : null
}null은 아무 html도 남기기 싫을 때 쓰는 자료입니다.
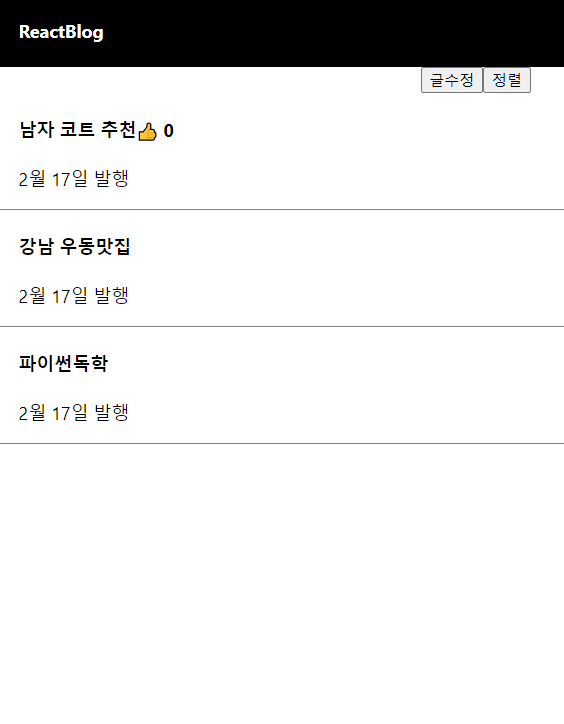
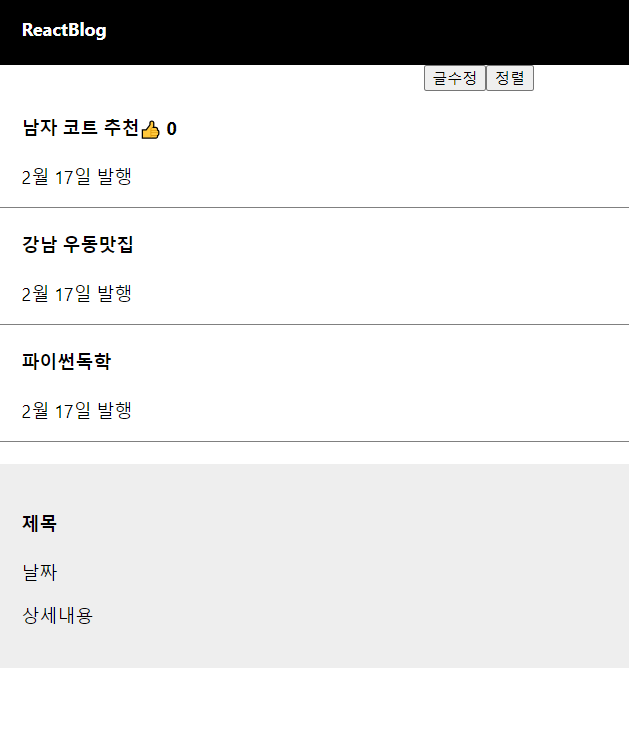
글제목 누르면 모달창 띄우기
지금은 모달창이 보이지 않습니다.
기본값이 false이기 때문입니다. 글제목을 클릭하면
state를 조절하여 true로 바뀌게 이벤트를 설정해주면됩니다. (기존에 js에서는 모달 html을 보이게 해주세요 라고 작성했습니다. React에서는 다릅니다.)
왜냐하면 state가 바뀌면 html은 자동으로 재렌더링 됩니다.
<div className="list">
<h4 onClick={()=>{
setModal(true);
}}>{글제목1[0]}<span onClick={()=>{따봉변경(따봉+1)}}>👍</span> {따봉} </h4>
<p>2월 17일 발행</p>
</div>
처음화면이고

남자 코트 추천이라는 글제목을 클릭했을 때 화면입니다.

리액트에서 UI만드는 과정을 비유하자면
스위치와 전등만드는거랑 비슷하다고 생각하면됩니다.
1. 일단 전등(Modal)을 만들어놓습니다
2. 스위치(State)랑 연결합니다
3. 스위치를 ON으로 놓으면 불이 켜지고 OFF로 놓으면 불이 꺼지도록 만들어줍니다.
그리고 나중에 필요하면 스위치만 조작하면됩니다.
스위치는 State, 전등은<Modal>입니다.
위에서도 언급했지만 예전 자바스크립트에서는 직접 html을 조작해야했지만 리엑트에서는 직접 html을 조작하지 않습니다.
여기서 더 나아가서
글제목을 한번 더 누르면 모달창이 닫히게 구현해보면 다음과 같습니다.
창이 닫혀있으면 true해줘서 창을 열어주고
창이 열려있으면 false해줘서 창을 닫아줍니다.
<div className="list">
<h4 onClick={()=>{
modal==false ? setModal(true) : setModal(false);
}}>{글제목1[0]}<span onClick={()=>{따봉변경(따봉+1)}}>👍</span> {따봉} </h4>
<p>2월 17일 발행</p>
</div>
참고자료
https://codingapple.com/course/react-basic/
React 리액트 기초부터 쇼핑몰 프로젝트까지! - 코딩애플 온라인 강좌
Next.js는 프론트엔드부터 서버까지 만들 수 있는 React기반 프레임워크입니다. 이것만 사용해도 풀스택 웹개발이 가능합니다. Next.js 사용시 서버사이드 렌더링이 쉽기 때문에 React, Vue만 사
codingapple.com
'프론트엔드 > react' 카테고리의 다른 글
| React - props (0) | 2023.07.27 |
|---|---|
| React - map (0) | 2023.07.27 |
| React - Component (0) | 2023.07.27 |
| React - array, object, state 변경 (0) | 2023.07.27 |
| React - 버튼에 기능개발을해보자 & 리액트 staet변경하는 법 (0) | 2023.07.26 |
