모달창이란?
- 화면을 개발할 때 자주 나오는 구성 요소 중 하나가 모달(Modal)창입니다. 팝업(Popup)창과 약간 혼동해서 쓰는 경향이 있는데 Modal 과 Popup는 개념이 다릅니다, 팝업(Popup)은 현재 화면에 다른 화면을 하나의창(Browser)으로 보여주는 기능이고, 모달(Modal)은 화면 위에 하나의 작은 화면을 더 만들어 부가적인 일들을 처리할 수 있게 만드는 기능입니다.
먼저 html의 body에 아래와 같이 작성해줍니다.
modal창을 위한 div영역, modal창을 열고닫아줄 button을 하나 만들어줍니다.
<body>
<div class="modal">
<div class="modal_body">
<h2>모달창 제목</h2>
<p>모달창 내용 </p>
</div>
</div>
<button class="btn-open-modal">Modal열기</button>
</body>
다음으로 CSS를 작성해줍니다. 그 중에서도 먼저 .mdal을 통해 모달 창 배경화면을 덮는 스타일을 정의합니다.
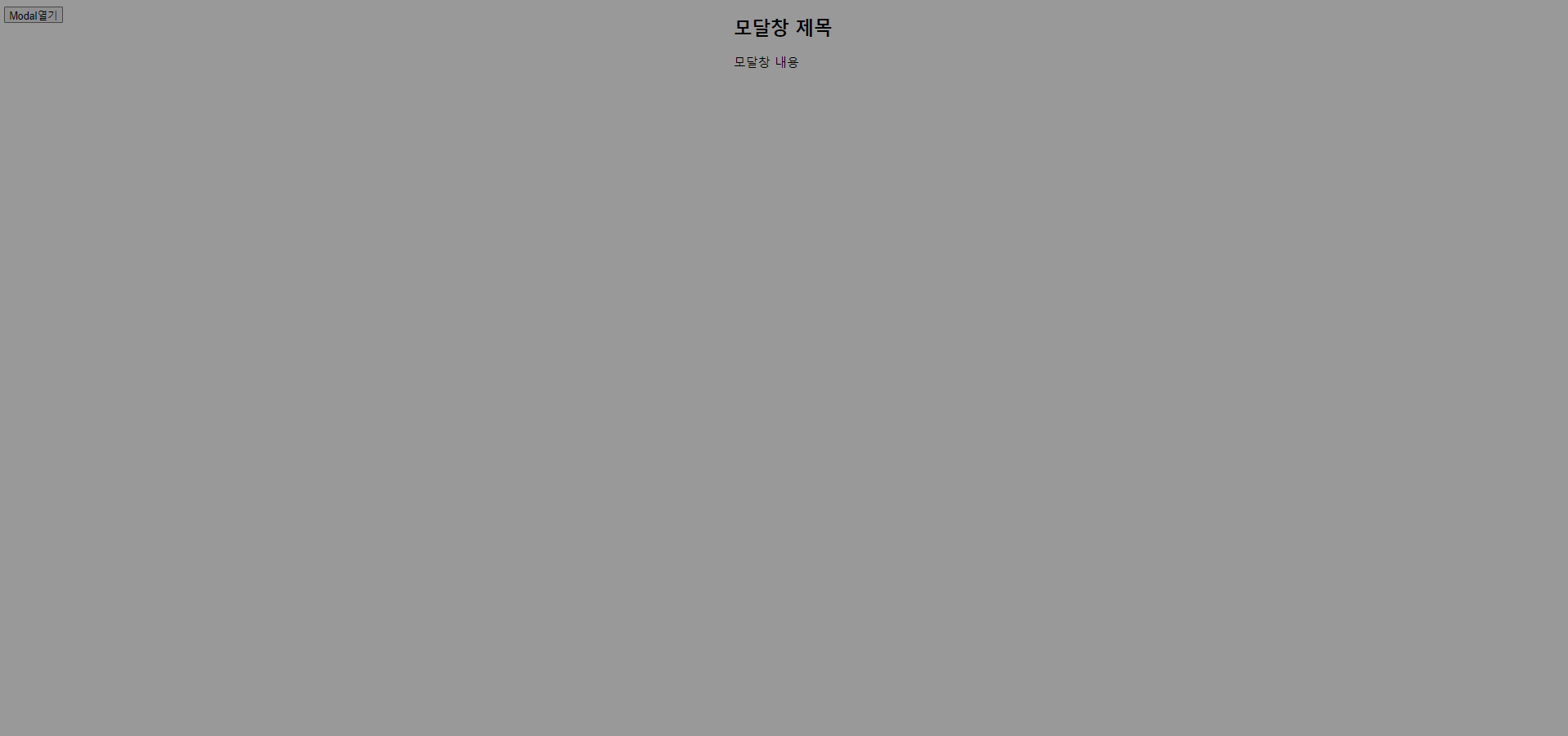
즉 아래의 사진처럼 모달을 제외한 나머지 배경화면입니다.

Modal이 되는 대상의 postion을 absolute로 설정하고, 화면 전체 공간을 차지할 수 있도록 width, height를 100%로 설정합니다.
처음에 모달창은 보이지 않는 상태에서는 화면에 나타나지 않아야 하므로, display:none 속성을 기본적으로 추가해줍니다. 자바스크립트로는 버튼(button)을 클릭하면 Modal의 style.display값을 block으로 변경해줍니다.
추가적으로 .modal안의 background-color의 값은 무엇을 의미하냐면 모달창이 활성화되었을때 배경화면이 흐리게 보이게 하기 위함입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>모달창연습</title>
<style>
.modal{
position:absolute;
display:none;
justify-content: center;
top:0;
left:0;
width:100%;
height:100%;
background-color: rgba(0,0,0,0.4);
}
</style>
</head>
<body>
<div class="modal">
<div class="modal_body">
<h2>모달창 제목</h2>
<p>모달창 내용 </p>
</div>
</div>
<button class="btn-open-modal">Modal열기</button>
<script>
const modal = document.querySelector('.modal');
const btnOpenModal=document.querySelector('.btn-open-modal');
btnOpenModal.addEventListener("click", ()=>{
modal.style.display="flex";
});
</script>
</body>
</html>
그리고 실행을 해보면
아래와 같이 모든 화면을 다 차지하면서 모달창이뜨게됩니다.

이제 modal의 body부분의 css를 설정해줍니다.
실질적으로 보여지는 모달화면이기 때문에 여기서 style에맞게 작성해주면됩니다.
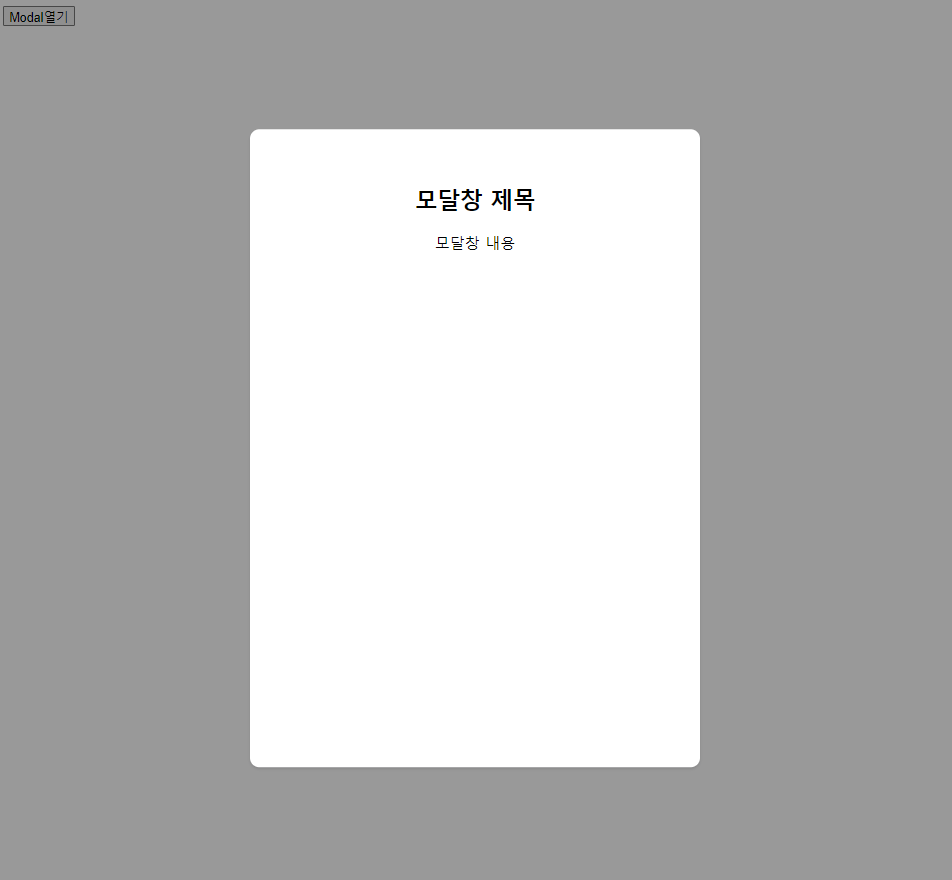
아래의 코드를 실행시켜보면
.modal_body{
position:absolute;
top:50%; //모달을 화면가운데 놓기위함.
width:400px; //모달의 가로크기
height:600px; //모달의 세로크기
padding:40px;
text-align: center;
background-color: rgb(255,255,255); //모달창 배경색 흰색
border-radius:10px; //테두리
box-shadow:0 2px 3px 0 rgba(34,36,38,0.15); //테두리 그림자
transform:translateY(-50%); //모듈창열었을때 위치설정 가운데로
}
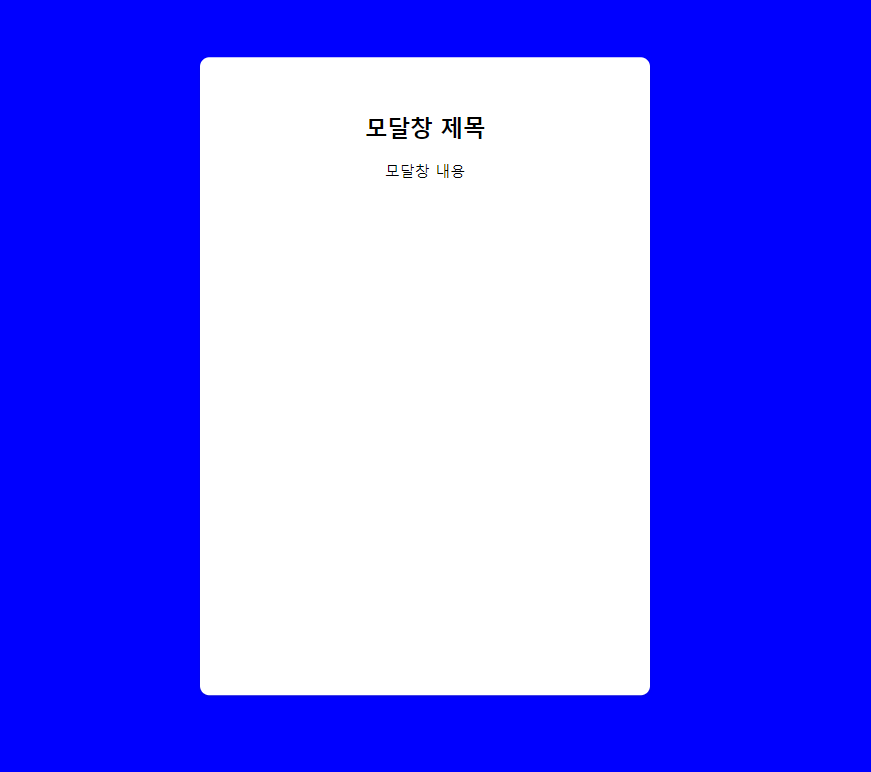
아래처럼 화면 가운데 모달창이 나오고
일반적으로 볼 수 있는 모달화면이 보여집니다.

'프론트엔드 > javascript' 카테고리의 다른 글
| JavaScript(자바스크립트) - 코딩테스트 대비 문법 정리 (1) | 2023.10.13 |
|---|---|
| 자바스크립트프로젝트 - 다른색깔찾기 (0) | 2023.07.05 |
| javascript프로젝트 - 틀린글자찾기 (0) | 2023.07.03 |
| Javascript프로젝트 - 가위바위보 (1) | 2023.07.01 |
| javascript - 북마크 아이템 추가하기 (0) | 2023.06.14 |
