API란
- API란 Application Programming Interface로, "컴퓨터나 컴퓨터 프로그램 사이의 연결"이라고 나와있습니다.
클라이언트와 서버의 통신
- API에 대해 이해하려면, 먼저 클라이언트와 서버의 데이터 통신 즉, 우리가 웹이나 앱을 이용할 때 어떻게 원하는 데이터를 요청하고 받을 수 있는지를 먼저 이해해야합니다.
커피숍과 클라이언트-서버 통신
이러한 과정은 우리가 커피숍에 가서 커피를 주문하고 마시는 과정을 떠올려보면 쉽게 이해할 수 있습니다.

1. 손님이 바리스타에게 원하는 커피를 주문
2. 바리스타는 주문받은 커피를 만들기 위해 필요한 원두를 파악하고, 창고에서 원두를 선택
3. 바리스타는 창고에서 선택한 원두를 가져옴
4. 선택한 원두로 커피를 제작하고, 완성된 커피를 손님에게 전달
위의 과정은 우리가 웹이나 앱에서 데이터를 요청하고 전달하는 방식과 비슷합니다.

1. 웹브라우저에서 서버에게 원하는 데이터를 요청
2. 서버는 데이터베이스에서 요청받은 데이터를 찾음
3. 서버가 데이터베이스에 찾은 데이터를 꺼내옴
4. 꺼내온 데이터를 서버가 웹브라우저에게 전달
정리해보면, 클라이언트와 서버의 통신은 클라이언트가 서버에 데이터를 요청하면, 서버는 데이터베이스에서 요청받은 데이터를 찾고 꺼내와서, 다시 클라이언트에게 알맞은 데이터를 전달하는 과정
그래서 API란?
API는 이렇게 웹브라우저와 같은 클라이언트와 서버 사이의 연결이라고 할 수 있고, 이렇게 서버에 원하는 데이터를 요청하고 전달받는 방법이라고 할 수 있습니다.
API호출
- API를 호출 하기 위해서는 가장 먼저, 우리의 API호출에 응답을 해줄 수 있는 서버가 필요합니다. API예제들을 무료로 제공해주는 jsonplaceholder라는 서비스를 이용해보도록 하겠습니다.
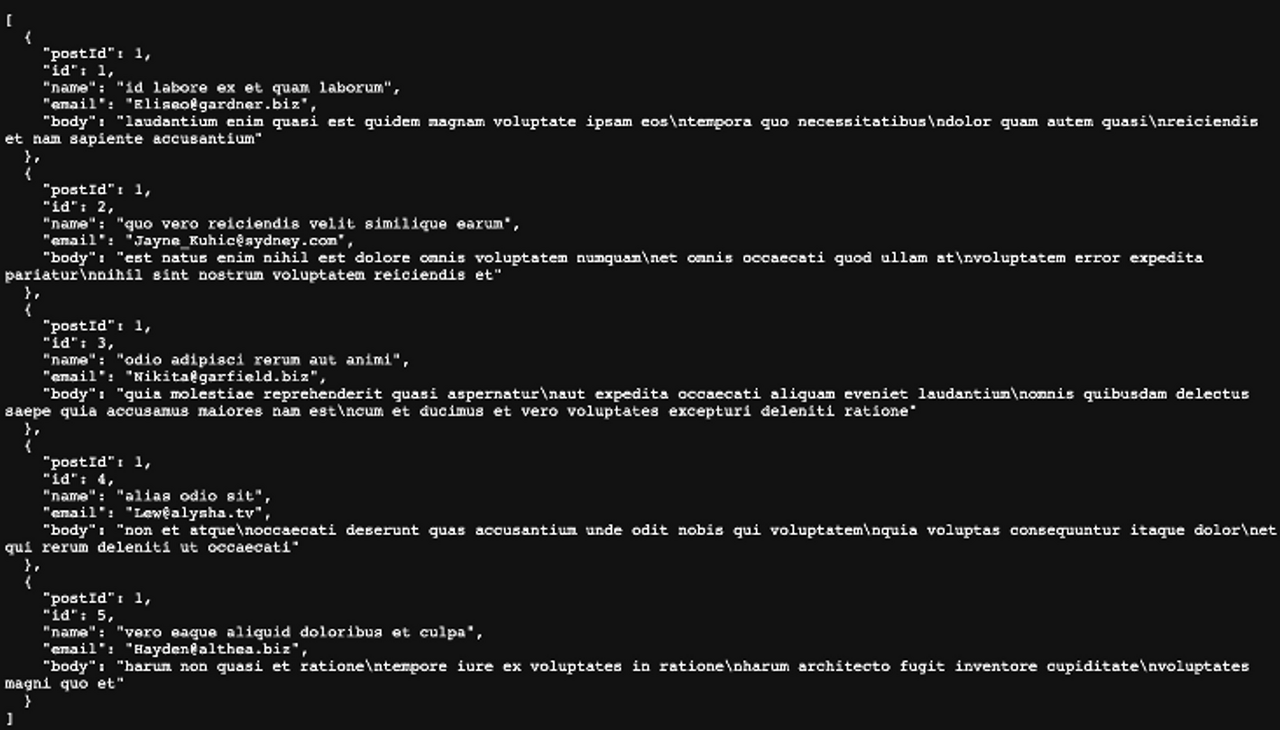
API호출을 배우려면, json 형식에 대해 먼저 알아야합니다.(https://jsonplaceholder.typicode.com/posts)에 접속해보면, 많은 json 형식의 데이터들을 볼 수 있습니다.

Json은 이란 JavaScript Object Notation의 약자로 자바스크립트 객체 표기법 이라는 뜻을 갖고 있고,
자바스크립트에서 객체 형태의 데이터를 가독성 좋게 나타내기 위한 표기법이다.
이 json은 보통 웹 애플리케이션에서 데이터를 전송할 때 사용되며, 보이는 것과 같이 key value 쌍으로 이루어져있습니다. (https://jsonplaceholder.typicode.com/)
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. Serving ~2 billion requests each month.
jsonplaceholder.typicode.com
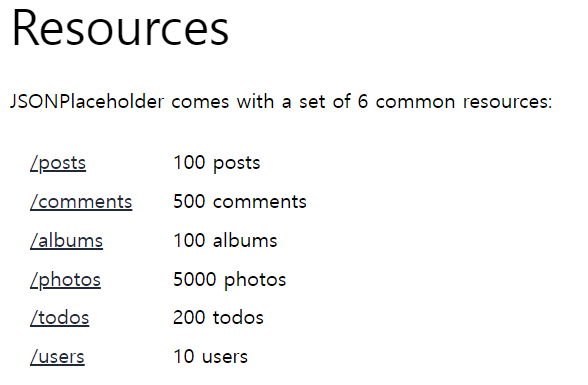
위의 웹페이지로 이동하여 스크롤을 내리다보면 resources라는 화면을 볼 수 있습니다.
여기서 우리는 /posts를 눌러보겠습니다.

여기서 보이는 이 json 형식의 데이터들은 https://jsonplaceholder.typicode.com/posts 라는 API의 호출결과입니다.
이렇게 API는 API주소(api url)를 통해 호출 할 수 있고, 우리가 이 API를 이용해 호출을 하면 서버는 페이지에 보이는 것과 같은 json 데이터들을 전달해줍니다.
실제로 코드에서 api를 호출해보겠습니다.
우리는 jsonplaceholder에서 제공해주는 api중 하나인, 이전에 우리가 확인했었던
https://jsonplaceholder.typicode.com/posts
를 이용해서 API를 호출해보겠습니다.
자바스크립트에서는 fetch라는 내장함수를 이용해 API를 호출할 수 있습니다.
fetch 내장함수 안에는 우리가 사용할 API 주소를 넣어줄 수 있습니다.
const response = fetch("<https://jsonplaceholder.typicode.com/posts>");
console.log(response);response라는 변수에 결과를 담아 출력해보면 프로미스 객체를 반환해줍니다.

그럼 이 객체를 then 메서드를 통해 출력해보고, catch 메서드를 사용해 에러도 출력해보겠습니다.
const response = fetch("<https://jsonplaceholder.typicode.com/posts>")
.then((res) => {
console.log(res);
})
.catch((error) => {
console.log(error);
});
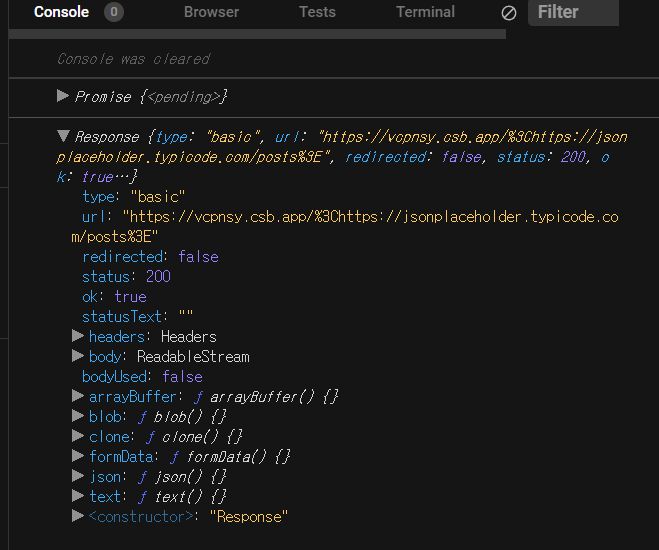
console.log(response);fetch함수는 비동기 함수이기 때문에 가장 아래 작성된 response를 출력하는 코드가 먼저 실행되었고,
이후 프로미스에서 resolve 함수를 통해 전달된 결과값을, then메서드에서 매개변수로 받아 API호출의 결과값이 출력됩니다.

결과를 살펴보면 우리가 확인했던 데이터와는 다른 값들이 출력되었는데 이유는 fetch를 통해 api를 호출하면 response라는 api 성공 객체 그 자체를 반환하기 때문입니다.
따라서 getData라는 함수를 생성하고, async를 작성해줍니다.
그 다음 함수의 내부에서 res라는 변수에 fetch함수로 API를 호출해줍니다.
const getData = async() => {
const res = fetch("<https://jsonplaceholder.typicode.com/posts>");
};
getData();자바스크립트에서 api를 통해 데이터를 요청하면, 보통 json 형식의 문자열을 받게 됩니다.
하지만 이 json 형식은 앞에서 배웠던 것처럼 자바스크립트 객체 표기법으로, 객체 형태의 데이터를 가독성 좋게 나타내기 위한 표기법이기 때문에, 자바스크립트에서 이 json 데이터를 사용하려면 문자열을 파싱해서 객체 형태로 반환해야합니다.
그렇기 때문에 res 변수에 json이라는 메서드를 사용해 이를 객체형태로 변환해주겠습니다.
이때, 이 fetch함수는 비동기적으로 처리되기 때문에, 이 api호출이 완전히 끝난 이후에, res변수를 객체로 변환해주기 위해 await를 사용하겠습니다.(await : 해당 함수가 처리된 이 후에 실행)
const getData = async() => {
const res = await fetch("<https://jsonplaceholder.typicode.com/posts>");
const data = await res.json();
console.log(data);
};
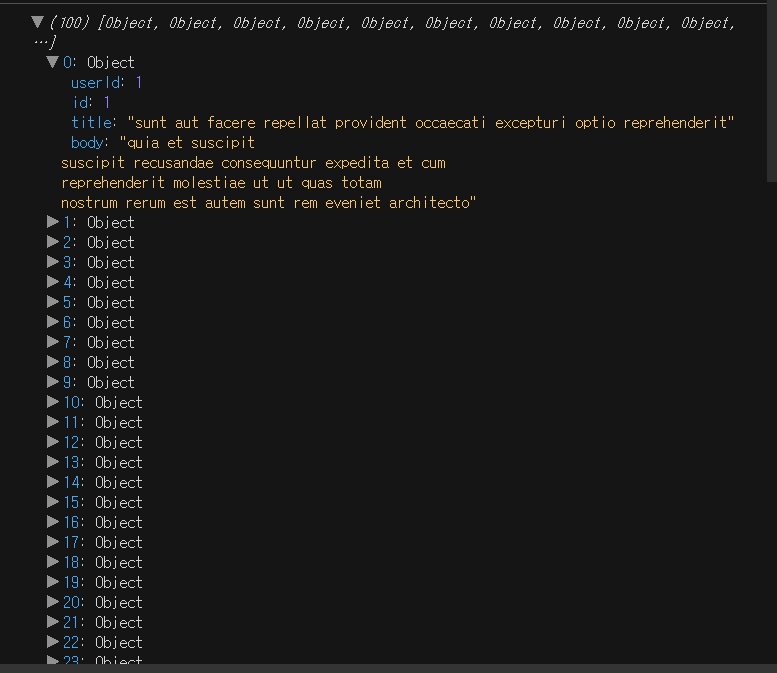
getData();결과를 보면 100게의 데이터들이 객체의 형태로 출력되는 것을 볼 수 있습니다.


마지막으로 API호출은 필요한 데이터를 전달받기 위해 필요한 데이터를 요청하는 작업입니다.
데이터를 요청할 때에는 다양한 이유로 실패할 수 있다는 점을 주의해야합니다.(네트워크오류, 인터넷 속도 등)
그렇기때문에 API 호출 처럼 성공할 수도, 실패할 수 도 있고, 작업이 언제 끝날지 모르는 작업들은 모두 비동기적으로 처리하고 작업이 완료된 이후에 결과값을 받아볼 수 있또록 해야하고, 항상 오류가 발생할 상황을 대비해서, 에러 처리를 해줘야합니다.
try/catch를 사용해 에러처리를 해주겠습니다.
const getData = async () => {
try {
const response = await fetch("<https://jsonplaceholder123.typicode.com/posts>");
const data = await response.json();
console.log(data);
} catch (error) {
console.log(`error : ${error}`);
}
};
getData();try문 내부의 코드들이 먼저 실행되고 오류가 발생해, catch문을 통해 catch 내부의 코드가 실행되어
에러가 출력되는 것을 확인할 수 있습니다.

이렇게 API호출을 async와 await를 이용해 비동기적으로 처리한다면
가독성이 좋기 때문에 코드들이 어떤 역할을 하는 코드인지, 코드의 실행순서가 어떻게 되는지 직관적으로 알 수 있고,
에러처리도 쉽게 할 수 있다는 장점이 있습니다.
참고자료
웹 프론트엔드를 위한 자바스크립트 첫 걸음 - 인프런 | 강의
웹 프론트엔드 개발자를 희망한다면? 친절하고 꼼꼼한 자바스크립트 강의로 첫걸음을 내딛어보세요✨, - 강의 소개 | 인프런
www.inflearn.com
'프론트엔드 > javascript' 카테고리의 다른 글
| javascript - DOM API-1 (0) | 2023.06.04 |
|---|---|
| 자바스크립트 - 웹페이지를 조작하는 DOM (0) | 2023.06.03 |
| 자바스크립트 - async/await (0) | 2023.06.02 |
| 자바스크립트 - promise 객체 (0) | 2023.06.01 |
| 자바스크립트 - 비동기 처리 (0) | 2023.05.31 |
