동기
- 동기란 하나의 작업이 실행되는 동안은 다른 작업을 수행하지 않는 방식으로, 다시 말해 하나의 작업이 종료될 때 까지 다른 작업을 실행하지 못하고, 앞선 작업이 끝나야 다음 작업을 할 수 있는 순차적인 방식을 말합니다.
아래는 동기적인 코드의 예시입니다.
console.log("a");
console.log("b");
console.log("c");결과를 보면
작성된 순서대로 실행결과 a,b,c가 출력됩니다. 이유가 바로 자바스크립트 코드가 동기적으로 처리 되었기 때문입니다.

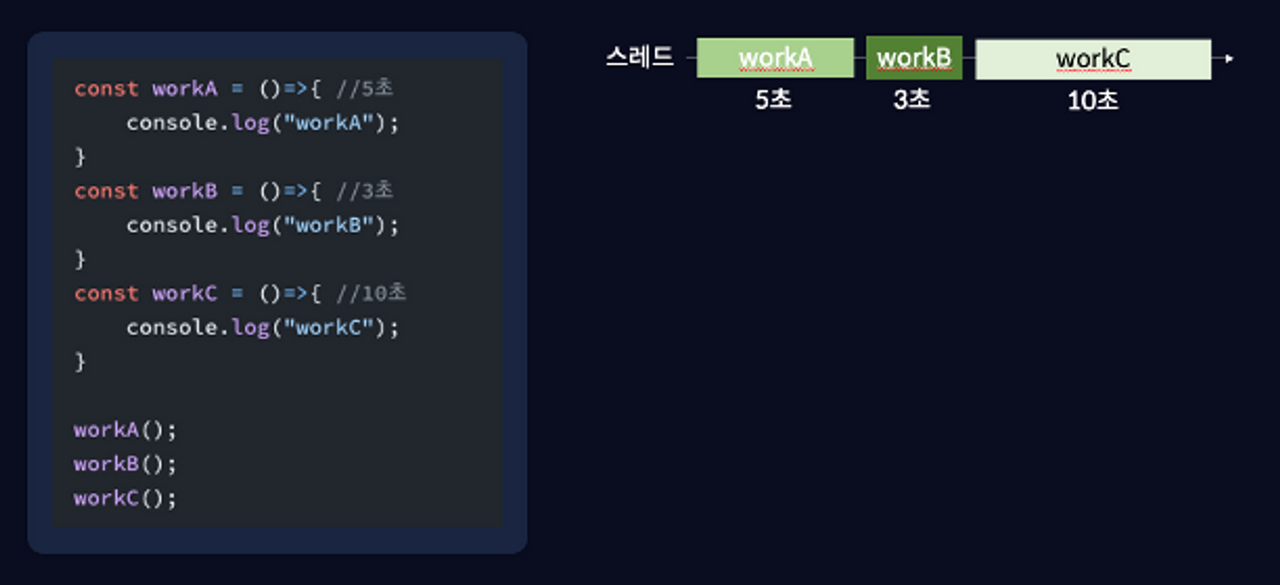
workA, workB, workC 3가지 함수가 실행 후 종료되기 까지 걸리는 시간이
각각 5초, 3초, 10초 라고 가정해보겠습니다.
const workA = ()=>{ //5초
console.log("workA");
}
const workB = ()=>{ //3초
console.log("workB");
}
const workC = ()=>{ //10초
console.log("workC");
}
workA();
workB();
workC();
프로그램에서 이러한 작업들을 처리하는 주체를 "스레드"라고 부르는데,
왼쪽의 작업들을 동기적으로 처리한다면, 총 18초가 소요됩니다.
이렇게 하나의 스레드에서 여러작업을 동시에 처리하지 못하고, 하나의 작업이 종료된 이후에 다른 작업을 처리할 수 있는 방식을 "블로킹 방식"이라고 부르기도 합니다.

기본적으로 자바스크립트는 작업을 동기적으로 처리하지만,
실제로 자바크립트의 모든 작업들을 동기적으로 처리하게 된다면 많은 문제가 발생하게 됩니다.
그럼, 스레드를 여러개만들어서, 각각의 스레드마다 작업을 할당한 다음, 여러 작업들을 동시에 처리할 수 있게 하면 안되는건가? 하는 의문이 생길 수 있습니다.
이러한 방식을 "멀티 스레드"의 방식 이라고 합니다. 하지만 자바스크립트에서는 "싱글 스레드"방식으로만 작동합니다.
따라서 우리는 하나의 스레드에서 여러 작업들을 동시에 처리하는 비동기처리로 작업을 수행할 수 있습니다.
비동기
- 비동기 처리는 동기적 처리와는 반대로, 어떠한 작업이 종료되길 기다리지 않고, 그 다음 작업도 동시에 진행하는 방식입니다.
이렇게 비동기적으로 처리하면 18초에서 10초로 줄어들게 됩니다.

이렇게 여러 작업들을 비동기적으로 처리하면 작업들을 훨씬 빠르게 처리할 수 있고, 동기적 처리의 문제점들을 해결할 수 있습니다.
이처럼 하나의 스레드에서 여러 개의 작업을 동시에 처리하는 방식을 "논 블로킹 방식"이라고 부릅니다.
자바스크립트의 비동기 처리
자바스크립트 코드를 비동기적으로 처리하려면 어떻게 작성해야 할까요?
자바스크립트에서는 가장 쉽게 비동기 처리를 연습해 볼 수 있는 대표적인 내장함수가 있습니다.
바로 setTimeout이라는 내장함수 입니다.
setTimeout에는 콜백함수와 delay time이라는 두개의 매개변수가 들어갑니다.
이 delay time은 ms단위 이기 때문에 지연시간으로 1초를 원한다면 1000을, 5초는 5000을 작성해줍니다.
setTimeout(() => {
console.log("3초만 기다리세요");
}, 3000);실행결과 3초가 지난후에 "3초만 기다리세요"라는 문장이 출력됩니다.

setTimeout함수는 이렇게 매개변수로 입력받은 시간만큼 기다렸다가, 매개변수로 입력받은 콜백함수를 실행시키는 함수입니다.
이번에는 setTimeout함수를 호출하고, 바로 아래 다른 문장을 출력하는 코드를 작성해보겠습니다.
setTimeout(() => {
console.log("3초만 기다리세요");
}, 3000);
console.log("종료");
코드를 실행해보면, 맨아래 console이 먼저 출력된것을 볼 수 있는데
이유는 setTimeout함수에 있는 콜백함수가 실행 종료될때까지, 즉 3초를 기다리지 않고 바로 아래의 코드가 실행되었기 때문입니다ㅣ.

이 종료라는 문장을 정말 이 코드가 종료됐을 때 출력하고 싶다면, 우리는 콜백함수를 이용해 해당 코드를 인수로 넘겨주어야합니다.
console.log("종료")명령을 콜백함수로 work라는 비동기 함수에 넘겨주도록 하겠습니다.
const work=(callback)=>{
setTimeout(()=>{
console.log("3초만 기다리세요");
callback();
},3000);
};
work(()=>{
console.log("종료");
});
코드를 실행해보면, 3초만기다리세요 라는 문장 이후에 종료라는 문자열이 출력되는 것을 확인 할 수 있습니다.

이번에는 우리가 작성했었던 workA, workB, workC 함수를 비동기적으로 처리해보도록 하겠습니다.
가장 아래에는 workD라는 일반함수를 생성해보겠습니다.
const workA = () => {
setTimeout(() => {
console.log("workA");
}, 5000);
};
const workB = () => {
setTimeout(() => {
console.log("workB");
}, 3000);
};
const workC = () => {
setTimeout(() => {
console.log("workC");
}, 10000);
};
const workD = ()=>{
console.log("workD");
}
workA();
workB();
workC();
workD();
동기적으로 처리된 workD가 가장 먼저 출력되고, 3초 후에는 workB가, 2초후에는 workA가, 마지막으로 5초 후에는
workC가 출력되는 것을 확인 할 수 있습니다.

이렇게 이전 작업이 끝날 때 까지 가디리지 않고, 다음 작업이 동시에 진행되는 방식을 비동기 처리 라고 하고, 우리는 setTimeout함수를 이용해 특정 작업들을 비동기적으로 처리를 할 수 있습니다.
참고자료
'프론트엔드 > javascript' 카테고리의 다른 글
| 자바스크립트 - async/await (0) | 2023.06.02 |
|---|---|
| 자바스크립트 - promise 객체 (0) | 2023.06.01 |
| 자바스크립트 - sprea와 rest (0) | 2023.05.31 |
| 자바스크립트 - 배열과 객체 구조분해할당 (0) | 2023.05.31 |
| 자바스크립트 - 배열 내장함수 - 2 (0) | 2023.05.30 |
동기
- 동기란 하나의 작업이 실행되는 동안은 다른 작업을 수행하지 않는 방식으로, 다시 말해 하나의 작업이 종료될 때 까지 다른 작업을 실행하지 못하고, 앞선 작업이 끝나야 다음 작업을 할 수 있는 순차적인 방식을 말합니다.
아래는 동기적인 코드의 예시입니다.
console.log("a");
console.log("b");
console.log("c");결과를 보면
작성된 순서대로 실행결과 a,b,c가 출력됩니다. 이유가 바로 자바스크립트 코드가 동기적으로 처리 되었기 때문입니다.

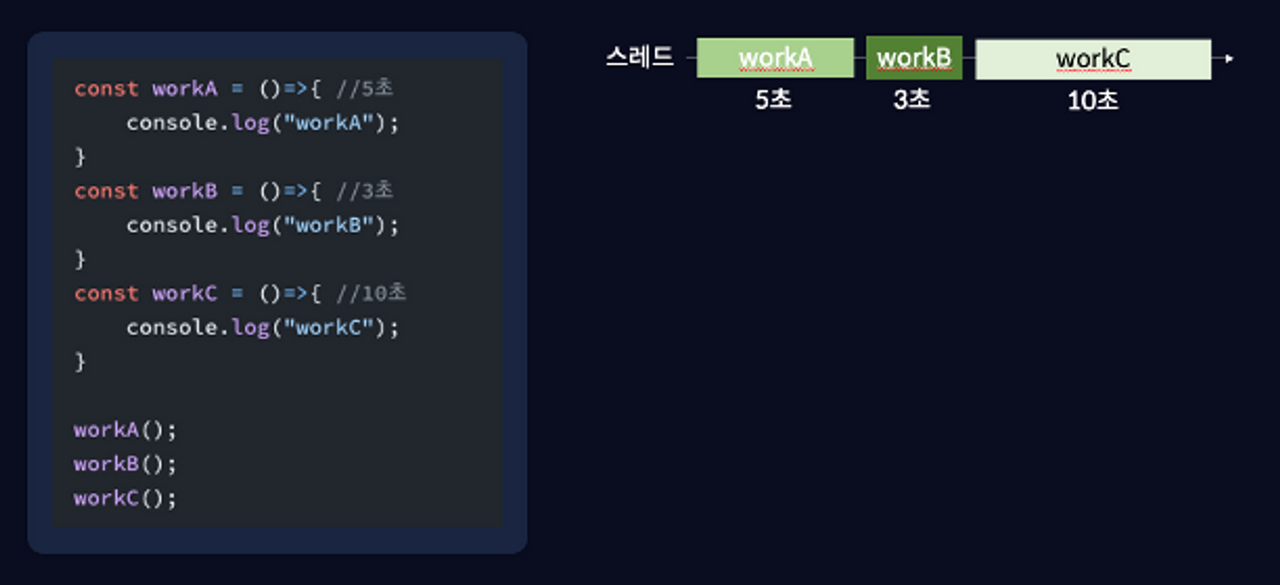
workA, workB, workC 3가지 함수가 실행 후 종료되기 까지 걸리는 시간이
각각 5초, 3초, 10초 라고 가정해보겠습니다.
const workA = ()=>{ //5초
console.log("workA");
}
const workB = ()=>{ //3초
console.log("workB");
}
const workC = ()=>{ //10초
console.log("workC");
}
workA();
workB();
workC();
프로그램에서 이러한 작업들을 처리하는 주체를 "스레드"라고 부르는데,
왼쪽의 작업들을 동기적으로 처리한다면, 총 18초가 소요됩니다.
이렇게 하나의 스레드에서 여러작업을 동시에 처리하지 못하고, 하나의 작업이 종료된 이후에 다른 작업을 처리할 수 있는 방식을 "블로킹 방식"이라고 부르기도 합니다.

기본적으로 자바스크립트는 작업을 동기적으로 처리하지만,
실제로 자바크립트의 모든 작업들을 동기적으로 처리하게 된다면 많은 문제가 발생하게 됩니다.
그럼, 스레드를 여러개만들어서, 각각의 스레드마다 작업을 할당한 다음, 여러 작업들을 동시에 처리할 수 있게 하면 안되는건가? 하는 의문이 생길 수 있습니다.
이러한 방식을 "멀티 스레드"의 방식 이라고 합니다. 하지만 자바스크립트에서는 "싱글 스레드"방식으로만 작동합니다.
따라서 우리는 하나의 스레드에서 여러 작업들을 동시에 처리하는 비동기처리로 작업을 수행할 수 있습니다.
비동기
- 비동기 처리는 동기적 처리와는 반대로, 어떠한 작업이 종료되길 기다리지 않고, 그 다음 작업도 동시에 진행하는 방식입니다.
이렇게 비동기적으로 처리하면 18초에서 10초로 줄어들게 됩니다.

이렇게 여러 작업들을 비동기적으로 처리하면 작업들을 훨씬 빠르게 처리할 수 있고, 동기적 처리의 문제점들을 해결할 수 있습니다.
이처럼 하나의 스레드에서 여러 개의 작업을 동시에 처리하는 방식을 "논 블로킹 방식"이라고 부릅니다.
자바스크립트의 비동기 처리
자바스크립트 코드를 비동기적으로 처리하려면 어떻게 작성해야 할까요?
자바스크립트에서는 가장 쉽게 비동기 처리를 연습해 볼 수 있는 대표적인 내장함수가 있습니다.
바로 setTimeout이라는 내장함수 입니다.
setTimeout에는 콜백함수와 delay time이라는 두개의 매개변수가 들어갑니다.
이 delay time은 ms단위 이기 때문에 지연시간으로 1초를 원한다면 1000을, 5초는 5000을 작성해줍니다.
setTimeout(() => {
console.log("3초만 기다리세요");
}, 3000);실행결과 3초가 지난후에 "3초만 기다리세요"라는 문장이 출력됩니다.

setTimeout함수는 이렇게 매개변수로 입력받은 시간만큼 기다렸다가, 매개변수로 입력받은 콜백함수를 실행시키는 함수입니다.
이번에는 setTimeout함수를 호출하고, 바로 아래 다른 문장을 출력하는 코드를 작성해보겠습니다.
setTimeout(() => {
console.log("3초만 기다리세요");
}, 3000);
console.log("종료");
코드를 실행해보면, 맨아래 console이 먼저 출력된것을 볼 수 있는데
이유는 setTimeout함수에 있는 콜백함수가 실행 종료될때까지, 즉 3초를 기다리지 않고 바로 아래의 코드가 실행되었기 때문입니다ㅣ.

이 종료라는 문장을 정말 이 코드가 종료됐을 때 출력하고 싶다면, 우리는 콜백함수를 이용해 해당 코드를 인수로 넘겨주어야합니다.
console.log("종료")명령을 콜백함수로 work라는 비동기 함수에 넘겨주도록 하겠습니다.
const work=(callback)=>{
setTimeout(()=>{
console.log("3초만 기다리세요");
callback();
},3000);
};
work(()=>{
console.log("종료");
});
코드를 실행해보면, 3초만기다리세요 라는 문장 이후에 종료라는 문자열이 출력되는 것을 확인 할 수 있습니다.

이번에는 우리가 작성했었던 workA, workB, workC 함수를 비동기적으로 처리해보도록 하겠습니다.
가장 아래에는 workD라는 일반함수를 생성해보겠습니다.
const workA = () => {
setTimeout(() => {
console.log("workA");
}, 5000);
};
const workB = () => {
setTimeout(() => {
console.log("workB");
}, 3000);
};
const workC = () => {
setTimeout(() => {
console.log("workC");
}, 10000);
};
const workD = ()=>{
console.log("workD");
}
workA();
workB();
workC();
workD();
동기적으로 처리된 workD가 가장 먼저 출력되고, 3초 후에는 workB가, 2초후에는 workA가, 마지막으로 5초 후에는
workC가 출력되는 것을 확인 할 수 있습니다.

이렇게 이전 작업이 끝날 때 까지 가디리지 않고, 다음 작업이 동시에 진행되는 방식을 비동기 처리 라고 하고, 우리는 setTimeout함수를 이용해 특정 작업들을 비동기적으로 처리를 할 수 있습니다.
참고자료
'프론트엔드 > javascript' 카테고리의 다른 글
| 자바스크립트 - async/await (0) | 2023.06.02 |
|---|---|
| 자바스크립트 - promise 객체 (0) | 2023.06.01 |
| 자바스크립트 - sprea와 rest (0) | 2023.05.31 |
| 자바스크립트 - 배열과 객체 구조분해할당 (0) | 2023.05.31 |
| 자바스크립트 - 배열 내장함수 - 2 (0) | 2023.05.30 |
